Passo a passo de todos os blocos padrão do WordPress Gutenberg
Índice
O editor de blocos do WordPress , também conhecido como Gutenberg , mudou completamente a maneira como os usuários criam conteúdo em sites WordPress. Com sua interface moderna e intuitiva, o editor de blocos oferece uma maneira eficiente e flexível de criar páginas e postagens. Ele permite que os usuários criem layouts complexos, personalizem designs e aprimorem a experiência do usuário sem a necessidade de habilidades de codificação. O editor Gutenberg possui um sistema de ajuda integrado que mostra o que um bloco faz quando você passa o mouse sobre ele. No entanto, com tantos blocos disponíveis, pode ser difícil para os usuários saber quais usar e como usá-los de forma eficaz.
Neste artigo, forneceremos um passo a passo abrangente de todos os blocos do WordPress e demonstrar como usá-los para criar conteúdo envolvente e dinâmico para o seu site WordPress. Seja você um iniciante ou um usuário experiente do WordPress, este artigo o ajudará a desbloquear todo o potencial do editor de blocos do WordPress. Começamos com a interface geral do editor antes de nos aprofundarmos em cada tipo de bloco separado.
Configurações de página/postagem
Antes de entrar nos blocos de construção da página de Gutenberg, vamos tentar entender as opções que temos à nossa disposição no painel de configurações de página/postagem.
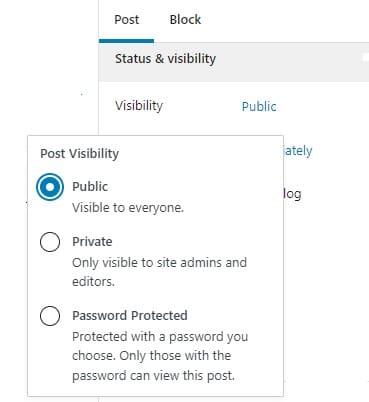
1. Opção de visibilidade
A opção de visibilidade permite controlar quem pode ver sua postagem ou página. Você pode optar por tornar sua postagem ou página visível ao público, o que significa que qualquer pessoa que visitar seu site poderá visualizá-la. Como alternativa, você pode tornar sua postagem ou página "privada", o que significa que apenas administradores e moderadores do site podem vê-la. Por fim, você pode torná-lo "protegido por senha", o que significa que os visitantes precisarão de uma senha para visualizar o conteúdo.

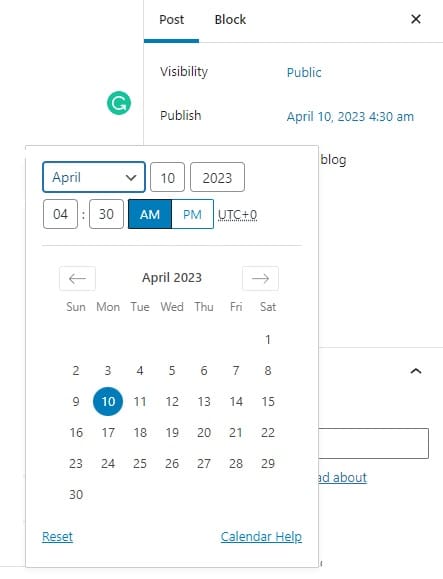
2. Status da página
Esta opção permite que você defina o status atual de sua postagem ou página. "Agendado" permite que você defina uma data e hora específicas para que sua postagem ou página seja publicada automaticamente. Com esta opção, você pode definir uma data no futuro ou até mesmo uma data passada. Quando você escolhe "publicar", sua postagem ou página ficará visível para o público em seu site. Se você escolher "rascunho", a postagem ou página será salva, mas não publicada. Enquanto isso, "Revisão pendente" significa que a postagem ou página foi enviada para revisão por um editor ou administrador.

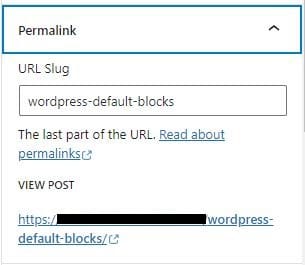
3. Link permanente
O link permanente é o URL da sua postagem ou página. É o endereço da web que os visitantes usam para acessar seu conteúdo. Você não precisa criá-lo manualmente. O WordPress criará automaticamente o link permanente para você assim que você digitar o título do seu artigo ou postagem no blog. Ao clicar na opção "Link permanente", você verá o link permanente atual para sua postagem ou página. Você pode editar o link permanente clicando no botão "Editar" e digitando o URL desejado.
No entanto, alterar o link permanente de uma página publicada pode causar problemas com links e classificações de mecanismos de pesquisa. Se você precisar alterar o link permanente de uma página publicada, é recomendável configurar um redirecionamento do URL antigo para o novo para garantir que os visitantes sejam direcionados para a página correta.

4. Revisões
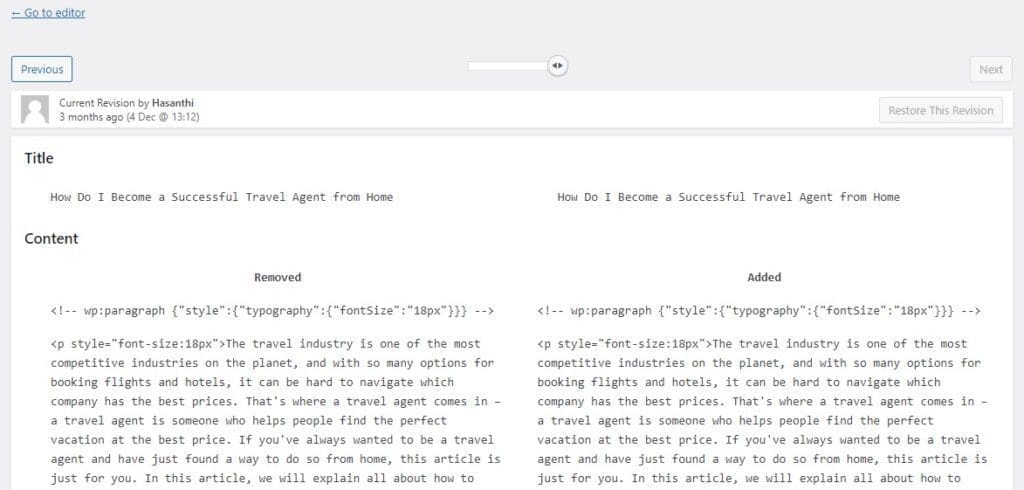
As revisões são as versões salvas da sua postagem que são criadas automaticamente à medida que você faz alterações. Eles permitem que você volte para uma versão anterior do seu conteúdo se cometer um erro ou quiser desfazer as alterações. Quando você clica em "Revisões", uma tela é aberta que mostra uma lista de todas as revisões que foram salvas para sua postagem. Você pode clicar em qualquer revisão para ver uma prévia dessa versão do seu conteúdo e também pode comparar as revisões lado a lado para ver o que mudou. Se você deseja restaurar uma revisão anterior de sua postagem ou página, clique no botão "Restaurar esta revisão" ao lado da revisão que deseja restaurar. Isso substituirá a versão atual do seu conteúdo pela revisão selecionada.

5. Imagem em destaque
Uma imagem em destaque é uma imagem que representa o conteúdo de sua postagem ou página. Normalmente é exibido na parte superior da postagem ou página e geralmente é usado como uma imagem em miniatura quando a postagem ou página é compartilhada nas mídias sociais. Quando você clica em "Imagem em destaque", uma caixa de diálogo é aberta onde você pode selecionar uma imagem existente da sua biblioteca de mídia ou fazer upload de uma nova. Depois de selecionar uma imagem, você pode usar a ferramenta de corte para cortar a imagem na proporção ou tamanho desejado. Você também pode adicionar texto alternativo à imagem, o que ajuda na acessibilidade e na otimização do mecanismo de pesquisa.

6. Categorias de postagem e tags de postagem
As categorias e tags de postagem são usadas para ajudar a organizar e classificar seu conteúdo.
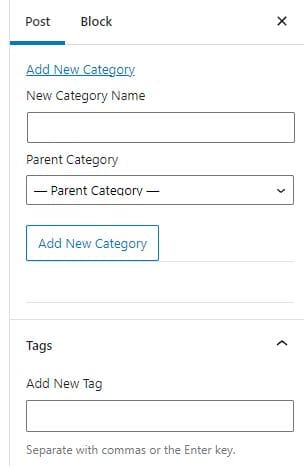
As categorias de postagem são uma maneira de agrupar suas postagens em tópicos ou temas amplos. Você pode criar quantas categorias precisar e atribuir cada postagem a uma ou mais categorias. Isso torna mais fácil para seus leitores navegar em seu site e encontrar conteúdo que lhes interessa. Para adicionar uma categoria a uma postagem, basta clicar na opção "Categorias" na barra lateral direita do editor de blocos e selecionar a categoria à qual deseja atribuir a postagem. Você também pode criar novas categorias a partir deste mesmo menu.
As tags de postagem, por outro lado, são mais específicas do que as categorias e são usadas para identificar palavras-chave ou tópicos relevantes para uma postagem específica. Você pode adicionar várias tags a uma postagem para ajudar os leitores a encontrar conteúdo relacionado em seu site. Para adicionar uma tag a uma postagem, clique na opção "Tags" na barra lateral direita do editor de blocos e insira a(s) tag(s) que deseja usar. Você também pode escolher entre as tags existentes ou criar novas.

7. Discussão
A discussão permite que você controle se os visitantes podem ou não deixar comentários em sua postagem ou página. Por padrão, o WordPress permite comentários em novas postagens e páginas, mas você pode desativar os comentários ou ativá-los post por post ou página por página.
Permitir comentários em suas postagens pode ser uma ótima maneira de interagir com seu público, mas também pode abrir a porta para spam e comentários negativos. Para ajudar a combater isso, o WordPress inclui várias opções de moderação, incluindo a capacidade de exigir aprovação para todos os comentários ou marcar automaticamente comentários como spam com base em determinados critérios.

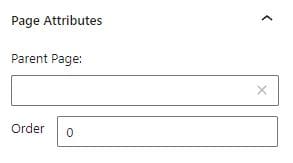
8. Atributos da página (esta opção é mostrada apenas em páginas, não em postagens)
- Página pai: Uma página principal é uma página que tem uma ou mais subpáginas (também conhecidas como páginas secundárias) aninhadas sob ela. As páginas principais e as subpáginas ajudam a criar estruturas hierárquicas para as páginas. Por exemplo, se você tiver um site que vende produtos, poderá criar uma página principal chamada "Produtos" e, em seguida, criar subpáginas para cada categoria de produto oferecida, como "Eletrônicos", "Eletrodomésticos" e "Roupas". Cada uma dessas subpáginas seria aninhada na página pai "Produtos", criando uma hierarquia.
- Ordem: Esta opção permite que você defina a ordem em que suas páginas aparecem no menu ou ao usar a função wp_list_pages() em seu tema. Você pode definir um valor numérico para a ordem e as páginas serão exibidas em ordem crescente com base nesse valor.

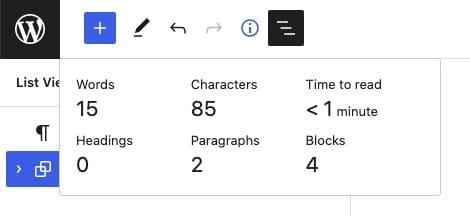
9. Menu superior de Gutenberg
Na tela do menu superior do Gutenberg, você encontrará detalhes sobre seu documento, opções de desfazer/refazer e blocos de conteúdo que você pode adicionar a ele. A opção de visualização de lista é um recurso muito útil que mostra o layout da sua página seção por seção.

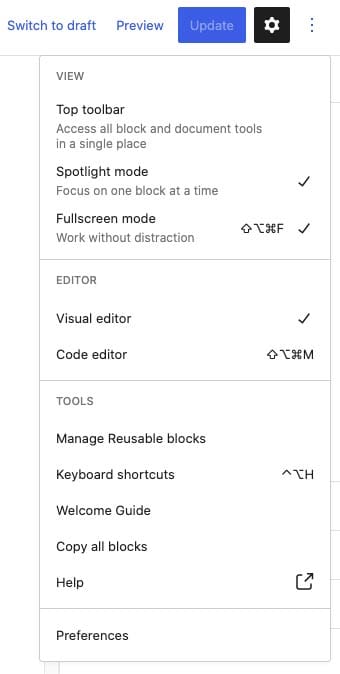
Você pode acessar as opções do editor Gutenberg clicando nos três pontos mostrados na lateral da tela.

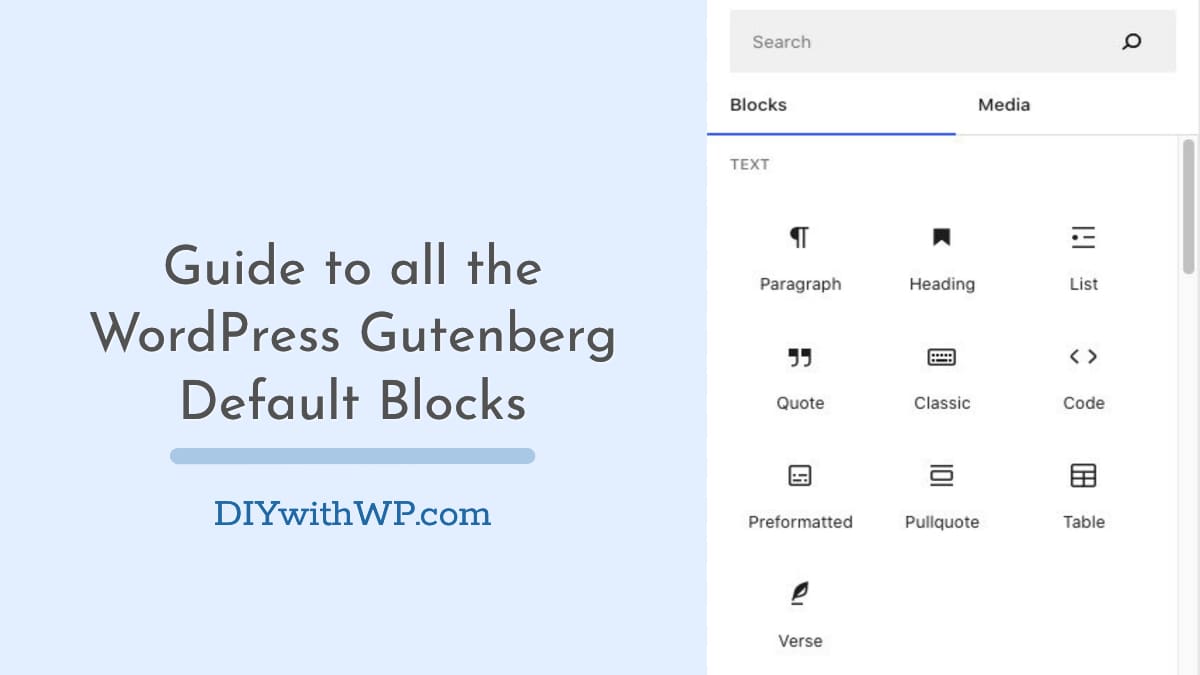
Blocos de texto
Sempre que você cria uma nova página, pode adicionar conteúdo a ela usando blocos. Os blocos permitem adicionar texto simples, títulos, listas, links e outras formatações básicas.
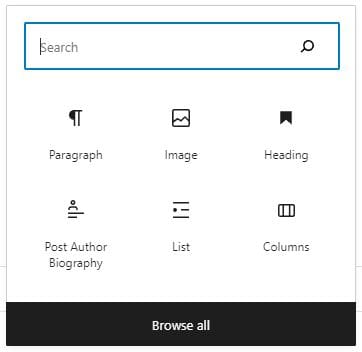
Para adicionar texto, você pode digitar "/text" em uma nova linha e pressionar Enter. Como alternativa, você pode clicar no ícone "+" no editor. Por padrão, você verá 6 tipos de blocos. Se precisar de mais opções, você pode clicar em "Procurar tudo" para ver todas as opções de bloco disponíveis. Quando você clica nessa opção, uma nova guia será aberta no lado esquerdo da página, exibindo todas as categorias de blocos, incluindo blocos de texto, blocos de imagem, blocos de incorporação e blocos de design.

1. Bloco de Cabeçalho
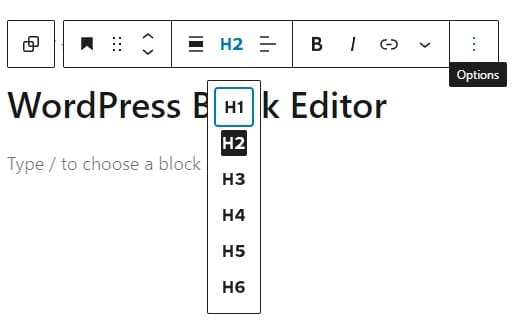
Para adicionar um bloco de título, você pode clicar no ícone "+" no editor e selecionar "Título" na lista de blocos disponíveis. Você também pode digitar "/heading" em uma nova linha e pressionar Enter.
Depois de adicionar um bloco de título, você pode selecionar o nível do título (H1, H2, H3, etc.) usando a barra de ferramentas do bloco. Você também pode digitar seu texto e aplicar opções de formatação, como tamanho da fonte, negrito, itálico ou sublinhado.

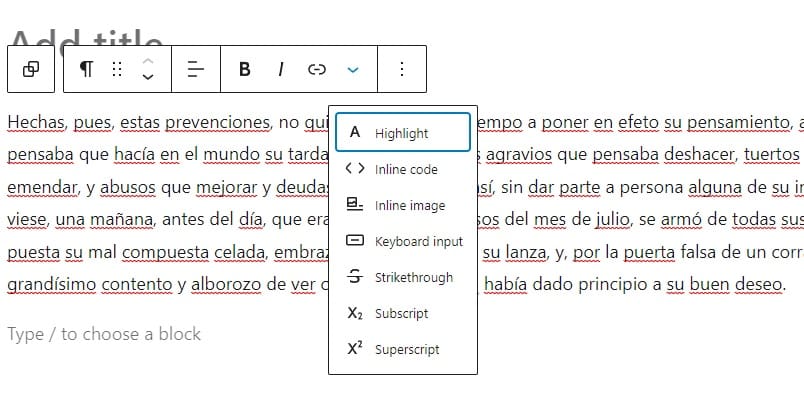
2. Bloco de parágrafo
Para adicionar um bloco de parágrafo, você pode clicar no ícone "+" no editor e selecionar "Parágrafo" na lista de blocos disponíveis. Depois de adicionar um bloco de parágrafo, você pode começar a digitar ou colar seu texto. Este bloco também oferece a opção de criar listas (listas com marcadores) e aspas. Você pode usar as opções de formatação na barra de ferramentas do bloco para aplicar estilo em negrito ou itálico, adicionar hiperlinks e muito mais. Você também pode personalizar o alinhamento do texto, a cor do texto, a cor do plano de fundo e o tamanho da fonte do parágrafo usando o painel de configurações do bloco no lado direito do editor.

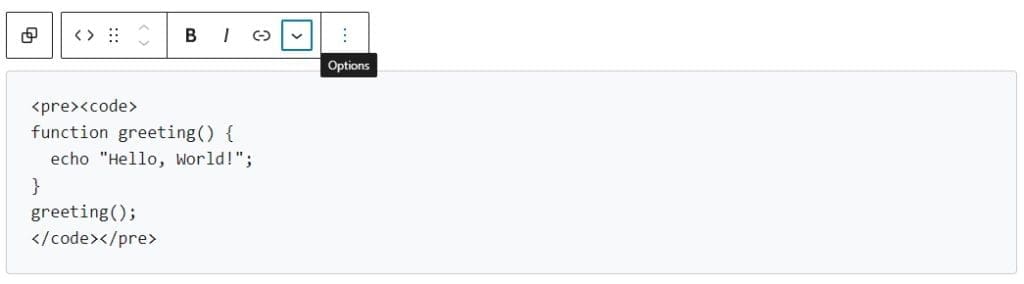
3. Bloco de código
Os blocos de código ajudam a exibir trechos de código ou blocos de código em sua postagem ou página. Esta é uma ótima ferramenta para desenvolvedores, programadores e qualquer pessoa que queira compartilhar trechos de código com seus leitores de maneira limpa e organizada. Você pode inserir seu código diretamente no bloco ou colá-lo de uma fonte externa, como um editor de texto ou outro site.

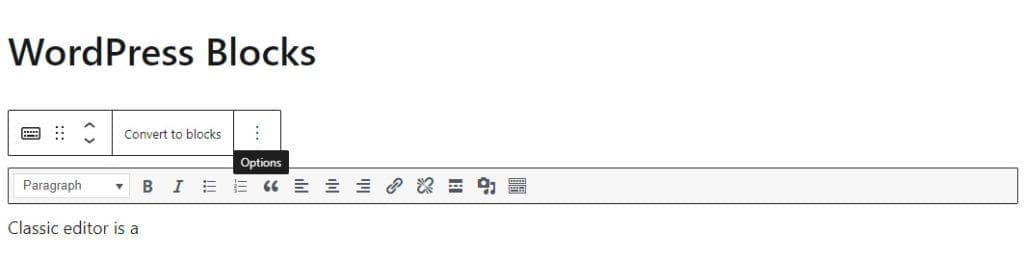
4. Bloco de Editor Clássico
O editor clássico foi o editor padrão no WordPress por muitos anos antes da introdução do editor de blocos. Ele usou uma interface e experiência de edição diferentes do editor de blocos. Com a introdução do editor de blocos no WordPress, alguns usuários podem preferir a interface do editor clássico ou já ter criado conteúdo usando o editor clássico. O bloco Editor Clássico fornece uma maneira fácil de continuar editando esse conteúdo usando a interface do editor clássico dentro do editor de blocos.
Ao adicionar o bloco Editor Clássico à sua postagem, você verá uma interface de edição familiar com uma barra de ferramentas que inclui botões para formatar texto, adicionar links e muito mais. Você pode editar seu conteúdo como faria no editor clássico, mas dentro da nova interface do editor de blocos.

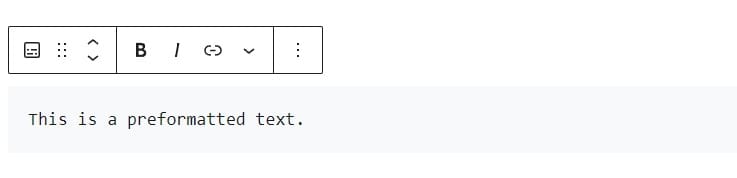
5. Bloco pré-formatado
Um bloco pré-formatado permite exibir o texto exatamente como ele aparece, incluindo espaços extras, quebras de linha e caracteres especiais. Esse bloco é útil quando você deseja exibir texto que precisa manter sua formatação original, como trechos de código ou poesia.
Ao adicionar um bloco pré-formatado à sua postagem, você pode digitar ou colar seu texto no bloco, e ele será exibido em uma fonte de largura fixa. Isso significa que cada caractere ocupa a mesma quantidade de espaço, de modo que o texto mantém seu espaçamento e alinhamento originais.

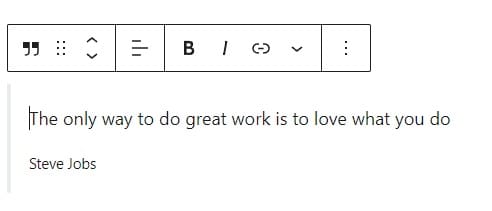
6. Bloco de citação
Os blocos de citação destacam uma seção de texto de sua postagem ou página e a exibem como uma citação. Este bloco é útil quando você deseja adicionar ênfase ou contexto a uma parte específica do seu conteúdo. Ao adicionar um bloco de citação à sua postagem ou página, você pode digitar ou colar seu texto e a citação ou fonte da citação. A citação será exibida em um formato estilizado com aspas, e a citação ou fonte será exibida abaixo da citação.

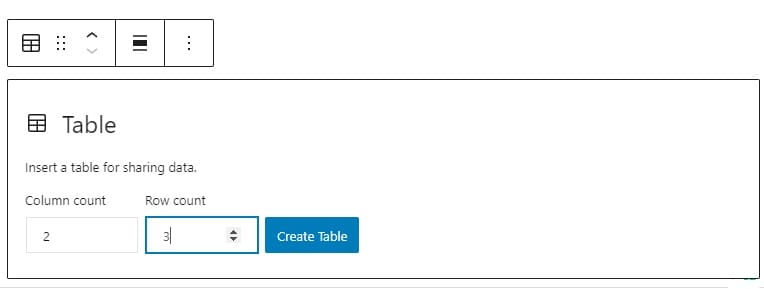
7. Bloco de mesa
Ao adicionar um bloco de tabela à sua postagem ou página, você pode criar facilmente uma tabela adicionando linhas e colunas e, em seguida, inserindo seus dados nas células da tabela. Você também pode personalizar a tabela adicionando uma linha de cabeçalho, alterando as cores da borda e do plano de fundo e ajustando o tamanho da fonte e o alinhamento do texto.
Esse tipo de bloco também inclui ferramentas para formatar a tabela, como adicionar ou remover linhas e colunas, mesclar células e redimensionar células. Isso facilita a criação de uma tabela que atenda às suas necessidades e requisitos específicos.

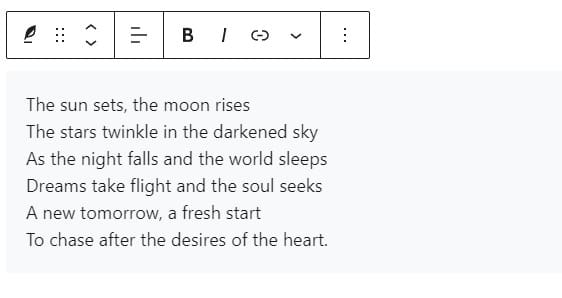
8. Bloco de versículos
Este bloco permite que você exiba poesia ou outro texto em um formato visualmente distinto. Quando você adiciona um bloco de versículos à sua postagem ou página, seu texto será exibido com uma fonte de largura fixa e quebras de linha onde você as inseriu.

Blocos de mídia
1. Bloco de imagem
Um bloco de imagem permite que você carregue uma imagem do seu computador ou escolha uma da sua biblioteca de mídia. Você pode personalizar a imagem adicionando uma legenda, texto alternativo ou um link. Depois de adicionar a imagem ao conteúdo da postagem, você pode até redimensionar a imagem arrastando-a da parte inferior ou dos lados. Se desejar, você também pode cortar a imagem depois de carregá-la no WordPress.

2. Bloco de Galeria
Um bloco de galeria ajuda a exibir várias imagens em um layout de grade ou mosaico. Você pode carregar ou selecionar várias imagens de uma só vez e personalizar a galeria escolhendo um layout, adicionando legendas e ajustando o tamanho e o espaçamento das imagens.
Você pode usar as setas para alterar a ordem das imagens. Uma prática recomendada a seguir ao usar um bloco de galeria é garantir que a altura e a largura das imagens sejam iguais. Se suas imagens forem diferentes em tamanho, você não obterá uma imagem proporcional.

3. Bloco de áudio
Você pode adicionar um bloco de áudio à postagem carregando-o, escolhendo na galeria ou diretamente por meio de um URL. Com o bloco de áudio, você pode adicionar arquivos de áudio, como música, podcasts ou qualquer outra gravação de áudio ao seu conteúdo. Depois de adicionar esse bloco de áudio, os visitantes do seu site podem ouvir o arquivo de áudio diretamente de sua postagem ou página sem a necessidade de sair do site ou abrir um reprodutor de mídia separado.

4. Bloco de cobertura
Os blocos de capa são usados para criar uma imagem ou vídeo de capa visualmente impressionante para postagens. Pode ajudar a criar uma seção de cabeçalho envolvente ou um plano de fundo de página inteira que aprimore a aparência geral do seu conteúdo. Depois de adicionar o bloco de capa ao conteúdo da postagem, você pode personalizar as configurações de layout, incluindo o alinhamento, a altura e a largura do bloco de capa. Além disso, você pode adicionar texto ou outros blocos ao bloco de capa, como títulos, parágrafos ou botões.

5. Bloqueio de arquivo
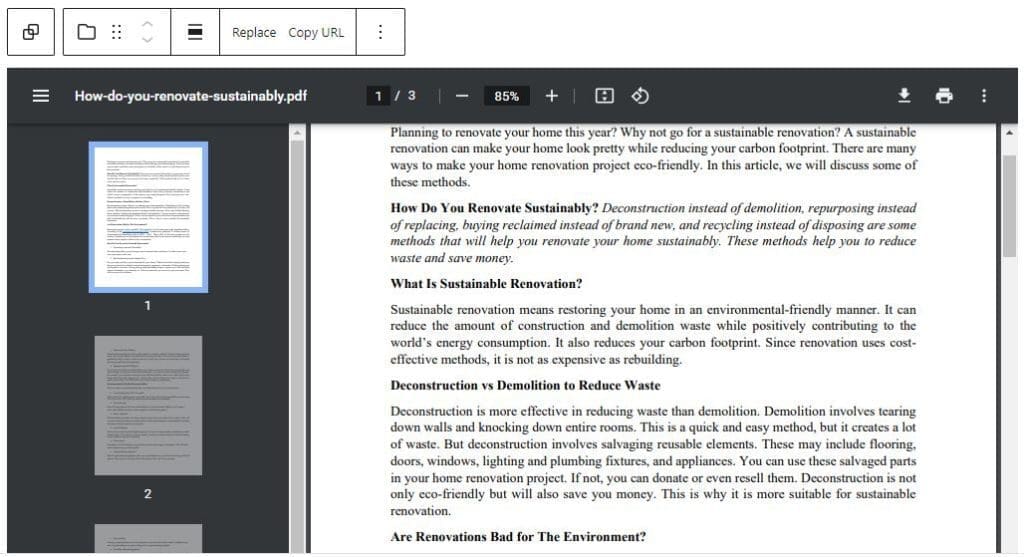
Com um bloco de arquivo, você pode adicionar um link a um arquivo que os visitantes podem baixar ou visualizar, como um documento PDF ou Word. Esse tipo de bloqueio é útil quando você deseja fornecer ao seu público acesso a recursos ou informações adicionais relacionadas à sua postagem. Quando você carrega um PDF, a página é aberta automaticamente com um leitor de PDF e os visitantes podem lê-la dentro da página. Mas quando você adiciona um documento do Word, os visitantes só têm a opção de baixá-lo.

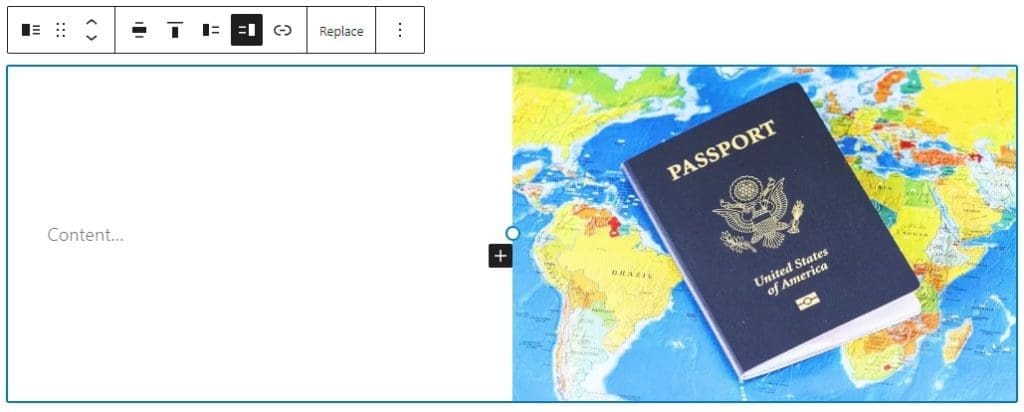
6. Bloco de mídia e texto
O bloco de mídia e texto é um bloco versátil no editor de blocos que permite combinar conteúdo de mídia e texto em um único bloco. Essa é uma maneira flexível de apresentar informações que incluem texto e mídia, como imagens ou vídeos, lado a lado ou empilhados uns sobre os outros.

7. Bloco de vídeo
Os blocos de vídeo ajudam você a incorporar um vídeo em sua postagem. Você pode adicionar vídeos de várias fontes, incluindo YouTube, Vimeo ou sua própria biblioteca de mídia. Depois de adicionar e configurar seu bloco de vídeo, os visitantes do seu site podem assistir ao vídeo dentro do bloco.

Blocos de design
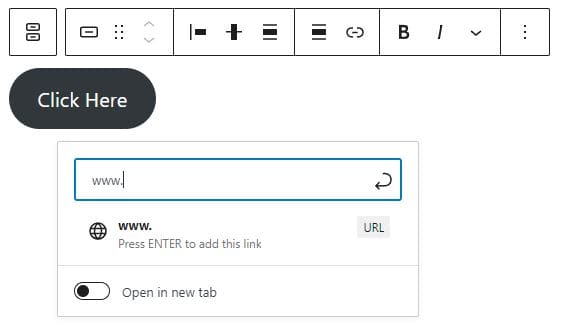
1. Bloco de botões
Este bloco permite que você crie botões personalizáveis para seu conteúdo, incluindo a configuração do texto do botão, a cor do plano de fundo e a cor da fonte. Você pode adicionar um destino de link ao botão para que, quando os visitantes clicarem nele, sejam direcionados para a página ou site relevante.

2. Bloco de colunas
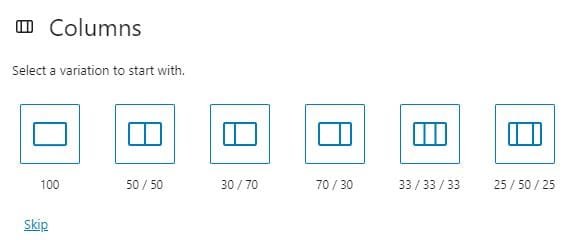
Um bloco de colunas divide seu conteúdo em colunas separadas. Este bloco permite várias opções para criar colunas, incluindo duas colunas igualmente divididas, três colunas igualmente divididas, duas colunas com divisões de um terço e dois terços e três colunas com uma coluna central larga. No geral, os blocos de colunas ajudam você a exibir várias partes do conteúdo lado a lado de uma maneira visualmente atraente.

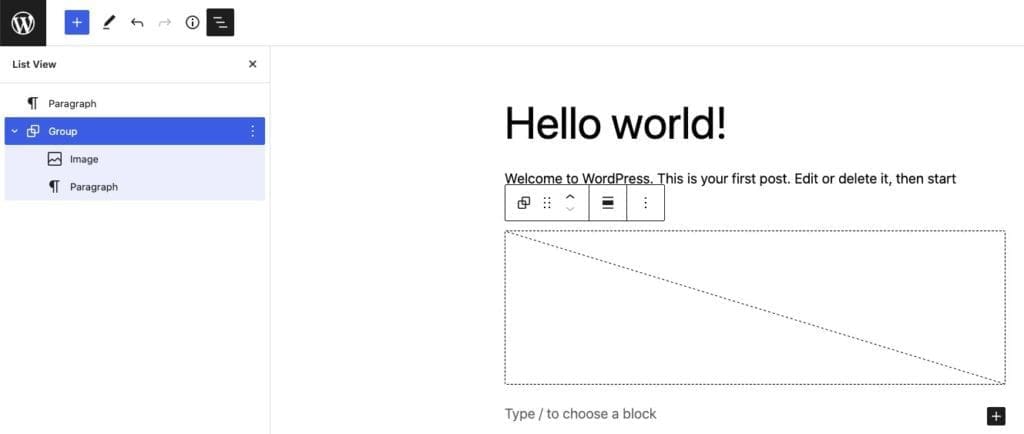
3. Bloco de Grupo
Bloco de grupo permite agrupar blocos separados adicionados a uma página em uma seção. Isso ajuda no gerenciamento e no estilo desses blocos agrupados.

4. Mais bloco
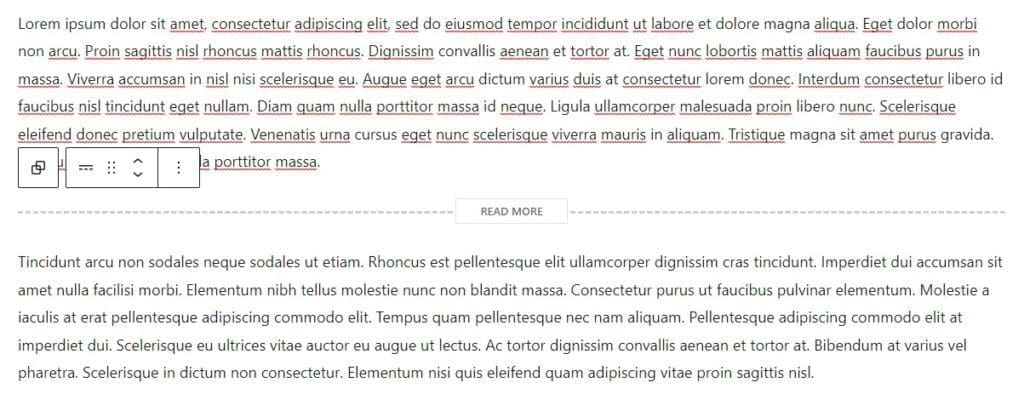
O bloco Mais permite limitar a parte da postagem que deseja mostrar na página de arquivo de postagem. Este bloco pode ser útil quando você tem artigos ou páginas longas e deseja exibir apenas um trecho, com um botão no qual os leitores podem clicar para visualizar o conteúdo completo.

5. Bloco Separador
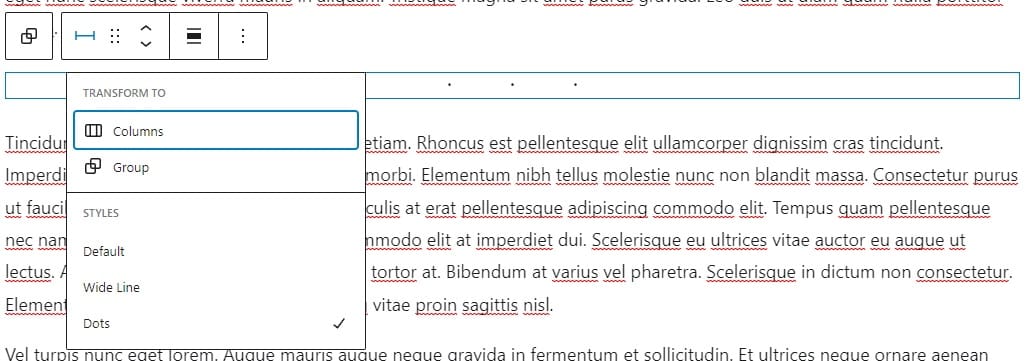
O Separator adiciona uma linha horizontal ao seu conteúdo, proporcionando uma quebra visual clara entre as seções. A principal função de um separador é criar uma quebra entre ideias ou seções com um separador horizontal. Você pode adicionar esse separador como uma linha larga, uma linha curta ou como pontos.

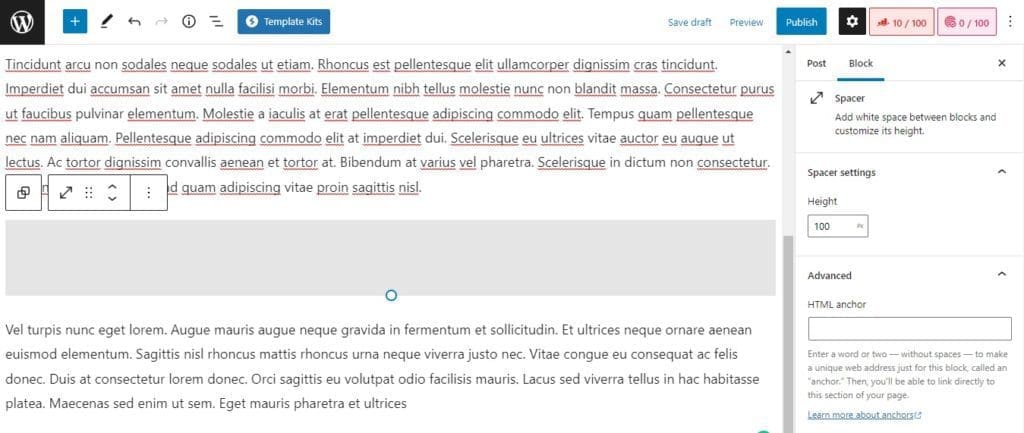
6. Bloco espaçador
O espaçador fornece opções para adicionar espaço em branco entre as seções de conteúdo. Você pode ajustar a altura do bloco espaçador para criar a quantidade desejada de espaço em branco.

Blocos de widget
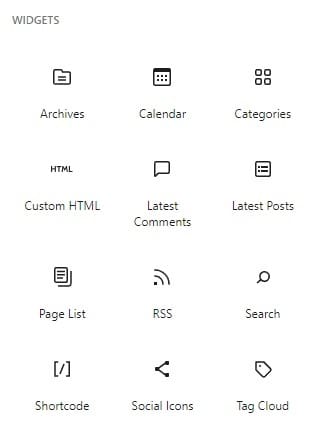
Os blocos de widget permitem que você adicione conteúdo dinâmico às suas postagens ou páginas sem precisar escrever nenhum código. Na verdade, eles são um recurso central do WordPress.

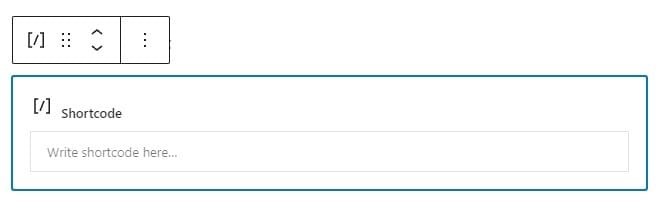
1. Bloco de código de acesso
A opção de código de acesso permite que você adicione um código curto à sua postagem ou página. Você pode inserir o código de acesso diretamente no editor de blocos e ele será renderizado como uma função ou conteúdo específico que você deseja exibir. Isso pode ser útil para adicionar funcionalidades personalizadas, como inserir um formulário de contato ou incorporar um vídeo, ao seu site WordPress sem a necessidade de escrever nenhum código.

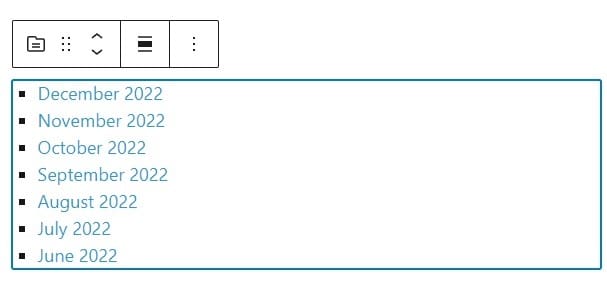
2. Bloco de Arquivo
O Arquivo exibe uma lista das postagens do seu site classificadas por data, bem como uma lista das categorias e tags do seu site. Você pode personalizar o widget de arquivo para exibir postagens por ano, mês ou categoria, tornando mais fácil para os usuários encontrarem o conteúdo de seu interesse.

3. Bloco HTML personalizado
O bloco de widget HTML personalizado ajuda você a adicionar seu próprio código HTML a uma postagem ou página do WordPress. Isso pode ser útil para adicionar elementos personalizados ou formatação ao seu conteúdo ou para incorporar widgets ou scripts de terceiros.

4. RSS Bloco
O bloco de widgets RSS permite que você exiba feeds RSS de outros sites em seu site WordPress. Você pode personalizar o widget RSS para exibir o feed de uma maneira específica, como mostrar apenas as postagens mais recentes ou incluir imagens.

5. Bloco de ícones sociais
Os ícones sociais permitem que você exiba ícones de mídia social em seu site WordPress. Você pode personalizar o widget Ícones sociais para exibir ícones para plataformas de mídia social específicas, como Facebook, Twitter e Instagram.

6. Bloco de nuvem de tags
O bloco de widgets Nuvem de tags exibe uma lista das tags do seu site, com o tamanho de cada tag indicando a frequência com que foi usada. Essa pode ser uma maneira útil de ajudar os usuários a navegar em seu site por tópico ou palavra-chave.

Blocos temáticos
Os blocos de tema são projetados para funcionar especificamente com o tema e fornecer funcionalidade adicional além dos blocos principais do WordPress.

Aqui estão alguns exemplos de tais bloqueios:
- Bloco de loop de consulta: Este bloco permite que você exiba uma lista personalizada de postagens ou páginas em seu site, com opções para filtrar por categoria, tag ou tipo de postagem personalizada.
- Bloco de slogan do site: Este bloco apresenta o slogan ou slogan do seu site e pode ser personalizado com vários estilos de fonte e cores para combinar com seu tema.
- Bloco de lista de postagens: Este bloco exibe uma lista de postagens com imagens em destaque e texto de trecho e pode ser personalizado para exibir postagens por categoria, tag ou tipo de postagem personalizada.
- Bloco de navegação: Este bloco exibe um menu ou barra de navegação, permitindo que os usuários naveguem facilmente em seu site. Você pode personalizar o bloco de navegação com vários estilos e opções para combinar com seu tema.
- Bloco de Avatar: Este bloco apresenta o avatar ou foto de perfil do autor, juntamente com seu nome e biografia. Essa pode ser uma maneira útil de adicionar um toque pessoal ao seu site e criar conexões com seus leitores.
Blocos de incorporação
São tipos de blocos projetados para extrair conteúdo hospedado em outros sites como YouTube, Twitter e Tiktok, entre outros. O conteúdo do iframe também é suportado. Os controles de design estão disponíveis para estilizar a incorporação da maneira desejada.

O editor de blocos WP é uma ferramenta poderosa que oferece infinitas possibilidades para criar conteúdo dinâmico e envolvente em seu site. Ao entender e dominar os diferentes blocos disponíveis, você pode criar páginas e postagens bonitas e funcionais que impressionarão seu público. Esperamos que este guia tenha ajudado você a obter uma compreensão mais profunda do editor de blocos do WordPress e o tenha inspirado a criar conteúdo exclusivo e atraente. Então, comece a explorar os diferentes blocos e libere sua criatividade!