Como fazer um menu fixo na rolagem em qualquer tema WordPress
Índice
Olá, hoje vou te dizer como fazer um menu fixo em rolagem no WordPress em quase qualquer tipo de tema, com um simples código JavaScript. E, claro, com algumas linhas de CSS também. 🙂
Etapa um: crie seu cabeçalho
Estou usando o tema padrão do WordPress 2020 para este tutorial. O tema é bom e bem otimizado, mas apenas básico. Em primeiro lugar, crie seu cabeçalho da maneira que desejar. Adicione o logotipo, crie o menu, etc. etc.

Etapa dois: adicione seus códigos personalizados
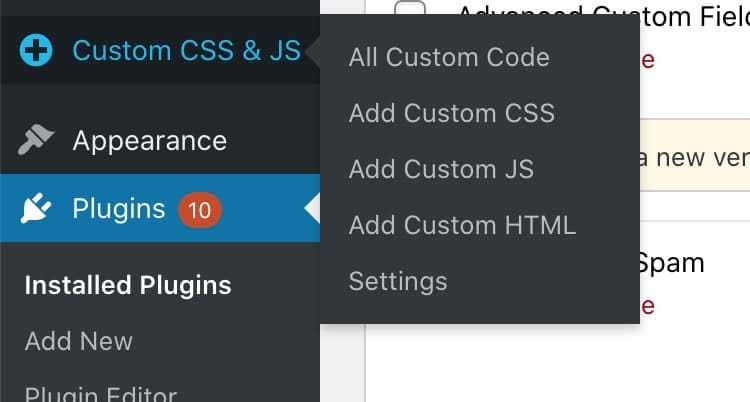
Agora precisamos adicionar um pouco de CSS e JS ao site. Para esta parte, temos vários métodos, mas é sempre mais fácil usar um plugin simples chamado CSS e JS personalizados simples . Para instalá-lo, vá para Plugins > adicionar novos e, em seguida, procure por Plugin CSS e JS personalizado simples .

Depois de encontrá-lo, clique em Instale agora para instalá-lo e ativá-lo. Agora você receberá um novo item de menu chamado CSS e JS personalizados . Clique em Adicionar JS personalizado e adicione o código a seguir.

Se você precisar de mais informações sobre como adicionar um código personalizado ao WordPress, consulte este artigo em Como adicionar CSS personalizado ao WordPress: guia para iniciantes
window.onscroll = function() {
stickyHeader()
};
var cabeçalho = document.getElementById("cabeçalho-do-site");
var sticky = header.offsetTop + header.offsetHeight;
function stickyHeader() {
if (window.pageYOffset > sticky) {
header.classList.add("ds-pegajoso");
} else {
header.classList.remove("ds-sticky");
}
} Como fazer um menu fixo na rolagem no WordPress em qualquer tema: etapa final
Adicione seu código JS
Veja a parte abaixo do código. É onde direcionamos nosso cabeçalho de temas. Se você for tentar esse método em outros temas além do tema padrão do WP 2020, precisará encontrar o ID do elemento wrapper do cabeçalho. Em seguida, altere o ID dentro do código para atribuí-lo. (Espero que você tenha entendido. De qualquer forma, você precisa de ajuda, basta comentar abaixo. Sempre gosto de ajudar :))
var cabeçalho = document.getElementById("cabeçalho-do-site"); Na barra lateral esquerda da janela, você verá um Opções painel. E há uma opção para definir onde adicionar o código na página. Para o cabeçalho ou rodapé. É sempre uma boa prática adicionar seus códigos JS ao rodapé do site.
Adicione seu código CSS
Em seguida, adicione nosso snippet CSS simples. CSS e JS personalizados > Adicione CSS personalizado. Agora cole o trecho abaixo dentro e salve. Você pode carregar isso em O cabeçalho .
.ds-pegajoso {
posição: fixo !importante;
esquerda: 0;
direita: 0;
} Como um de seus leitores comentou abaixo, em alguns temas você terá que adicionar um índice z para colocar o cabeçalho em cima de todos os outros elementos. Apenas brinque com isso se você vir o cabeçalho desaparecendo ao rolar.
O cabeçalho está desaparecendo durante a rolagem?
É assim que você faz um menu fixo na rolagem no WordPress. Em quase todos os temas.
É assim que você faz um menu fixo na rolagem em qualquer tema do WordPress. É a maneira mais fácil, sem plug-ins de terceiros sendo usados, o que é o melhor para melhorar o desempenho. 🙂
Agora você pode tornar qualquer cabeçalho fixo em poucos minutos nos temas do WordPress. Este método funcionará na maioria dos temas sem nenhum esforço adicional. Comente abaixo se precisar de ajuda. Além disso, você pode brincar com o snippet CSS que forneci. Tente adicionar uma cor de fundo diferente ao cabeçalho fixo, etc. Divirta-se. 😀