Guia para iniciantes sobre como criar uma página de destino no WordPress
Índice
Um página de destino é uma página da web independente, projetada para aumentar as vendas ou gerar leads para uma empresa. Eles capturam detalhes de contato do visitante em troca de ofertas especiais, boletins informativos regulares ou recursos como eBooks gratuitos, cursos gratuitos, etc. Na maioria das vezes, esses visitantes vêm de e-mail, um link em um e-mail ou anúncios do Google, Bing, YouTube, Facebook, Instagram, Twitter ou de locais semelhantes na web. Este é o lugar onde eles pousam primeiro. É por isso que é chamado de página de destino . Neste tutorial, vamos criar uma página de destino no WordPress da maneira mais fácil, mas certamente trará mais leads em 2021.
Este é um guia passo a passo para iniciantes que qualquer pessoa pode seguir. Não há necessidade de nenhum conhecimento avançado sobre codificação ou WordPress.
Qual é a diferença entre a página inicial e uma página de destino?
A página inicial é a primeira página do seu site, o que o visitante verá quando visitar o site pela primeira vez. Os visitantes podem navegar pelo seu site a partir da página inicial. Leia suas postagens de blog, saiba mais sobre sua empresa ou site, explore outras páginas, navegue por produtos ou inscreva-se e muito mais. Espero que você tenha tido a ideia exata. Há um ' muitas coisas ‘ na página inicial.
Mas, por outro lado, a página de destino foi projetada para um 'Finalidade específica' . Promove uma única oferta. Cada parte desta página é projetada apenas para esse propósito. O objetivo principal é converter visitantes em clientes. Sem distrações.
O que devo incluir em uma página de destino perfeita?
Existem algumas regras comuns na criação de páginas de destino. ( Conheça bem as regras, para que você possa quebrá-las de forma eficaz. ;)). Mas depois de criar sua primeira página de destino, você deve testar continuamente as variações para melhorá-la.
Eu adicionei uma lista de alguns dos melhores exemplos para uma boa página de destino abaixo. Vá para essas páginas de destino e tente entender melhor.
Abaixo está uma lista dos elementos mais comuns que podemos usar ao criar uma página de destino. Você já deve ter notado nos exemplos acima como esses elementos podem ser usados de forma eficaz.
- Título/subtítulo com uma cópia de apoio
- Imagem de cabeçalho, animação ou vídeo
- Formulário, uma frase de chamariz forte
- Subtítulo e a cópia de apoio centrada no benefício.
- Prova Social
- Características
- Rodapé
Espero que você tenha uma ideia melhor de como criar a página de destino perfeita agora. Vamos mergulhar e ver como criar uma página de destino no WordPress da maneira perfeita.
O design da página de destino
Em nossa página de demonstração, estamos forçando o visitante a se inscrever na lista de discussão e obter uma cópia gratuita de um novo tema do WordPress chamado 'Blogger'. Vamos alcançar o resultado / construir a lista de e-mail com uma página de destino simples. Com alguns elementos básicos: O título com apenas algumas palavras e uma cópia de apoio, seção de recursos de 3 colunas, controle deslizante de depoimento, um formulário de inscrição, etc. Bastante simples. Essa simplicidade torna mais fácil para o visitante começar/se inscrever.
Instale o tema WordPress
Neste tutorial, estou usando um tema WordPress gratuito chamado Cadência . Este é um dos melhores temas gratuitos que já usei para um site. Pessoalmente, na maioria das vezes eu uso esse tema para meus sites. Portanto, não há problema em recomendar isso a você.
Assim que chegar ao site, basta clicar no botão Download grátis no menu. Você receberá um arquivo zip que deve ser enviado para o seu site.
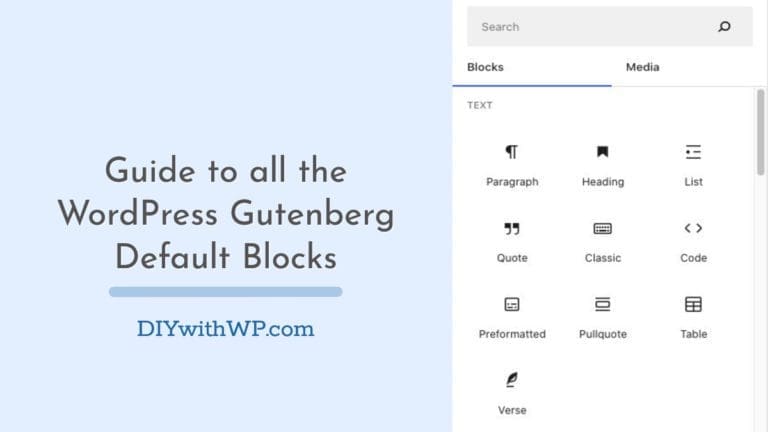
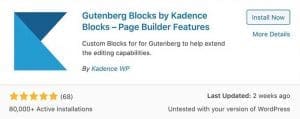
Depois de instalar o Tema Kadence , o próximo passo é instalar o plugin. Ir para Plugins > adicionar novos e procure por Blocos de Kadence . Depois de encontrá-lo, instale e ative para adicionar alguns ótimos blocos adicionais à biblioteca de blocos padrão do Gutenberg, que podemos usar para projetar nossa página.

Crie a página de destino no WordPress
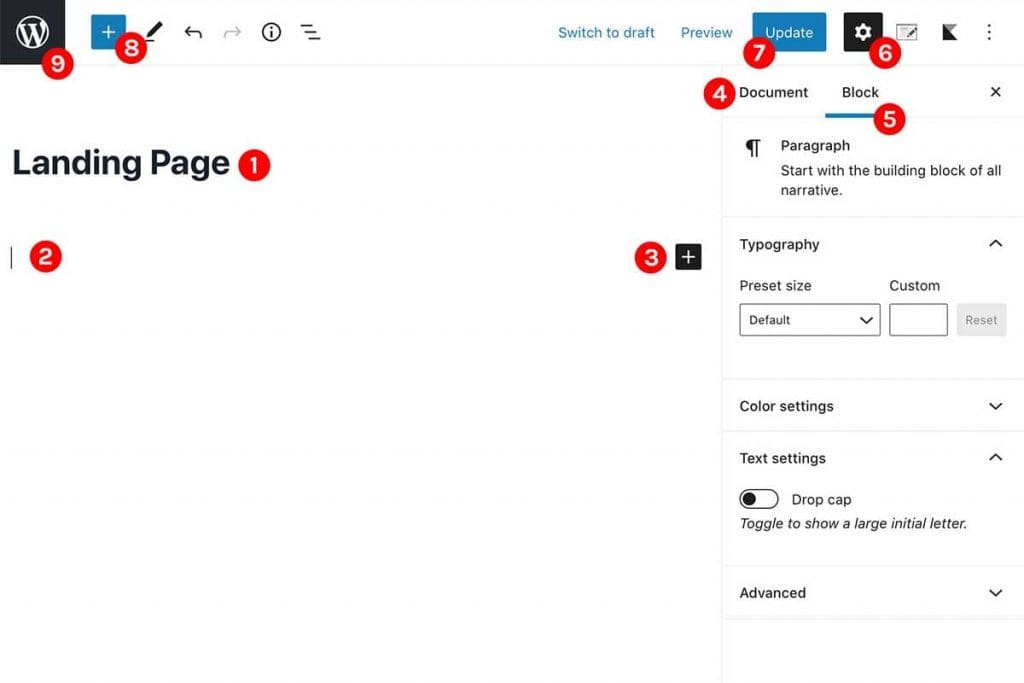
Como você pode ver Cadência é um tema WP bem otimizado com muitos recursos premium gratuitos. Vamos começar a construir nossa página. Vá para o Painel > páginas > adicionar novas e crie uma nova página e dê um nome a ela. Abaixo está o que parece na tela de edição da página.

- Título da página
- Área de conteúdo da página
- Botão 'Adicionar blocos'
- Configurações do documento/Configurações relacionadas à página
- Configurações relacionadas ao bloco específico
- Mostrar/ocultar painel de configurações
- Botão Publicar ou Atualizar
- Botão Adicionar bloco
- Botão Voltar
Vamos começar adicionando uma seção de capa e, em seguida, o logotipo, o título, a cópia de apoio e dois botões (um botão mostrará a instalação de demonstração do tema e o outro botão simplesmente rolará até o formulário inferior, no qual eles podem se inscrever imediatamente e obter uma cópia do tema).
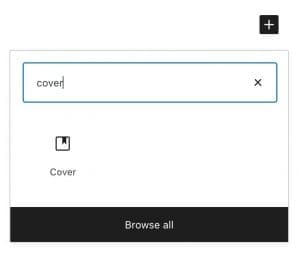
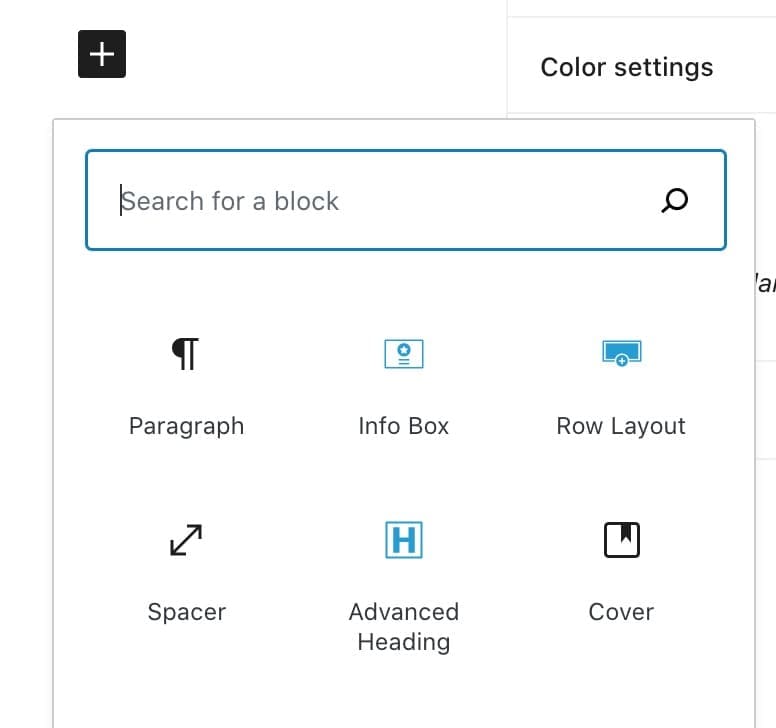
Clique no botão Adicionar bloco no canto direito da página. Em seguida, selecione 'Capa' da lista. Você pode usar a função de pesquisa aqui para encontrar o bloco desejado.

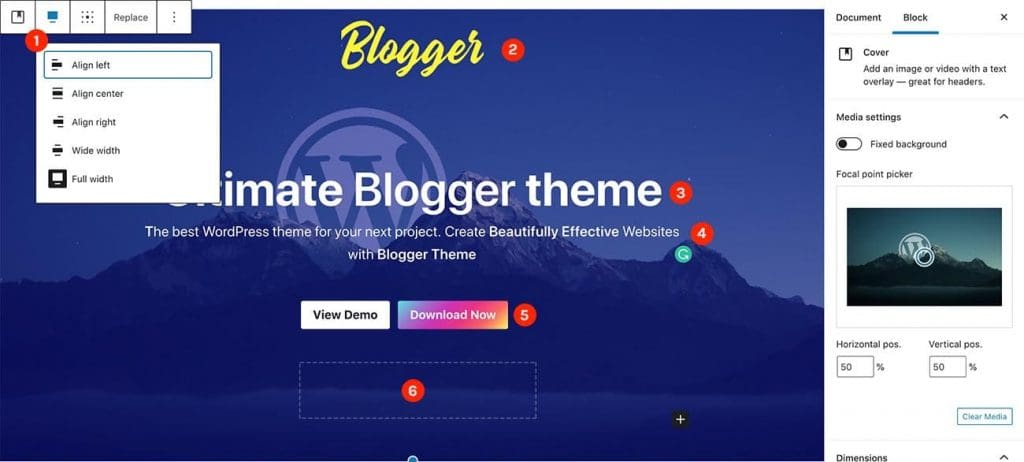
Abaixo está o que fiz na minha versão

- Faça deste um largura total com esta opção.
- O logotipo. Eu adicionei um 'Bloco de imagem' aqui e carreguei o logotipo.
- O título. Aqui eu adicionei o 'Bloco de cabeçalho avançado' que vem com o Blocos de Kadence plug-in.
- Regular Bloco de parágrafo
- Botões de chamada para ação. Aqui eu adicionei dois botões com um ' Botões' bloquear. Uma vez para a demonstração do tema e uma que redirecionará para o formulário inferior.
- Bloco espaçador . Eu adicionei algum espaço aqui para tornar o design um pouco mais limpo. Você pode usar Espaçadores em qualquer lugar para adicionar algum espaço.
Definir o modelo de página
Há outra coisa importante, O modelo de página . Se você deu uma olhada no front-end agora, verá que o layout da página não é o que esperávamos. Tem o cabeçalho, barra lateral, barra de título da página, rodapé, etc. Mas para a página de destino, precisamos de uma tela clara. Não há necessidade de cabeçalho, rodapé, etc. Não precisamos dar uma opção ao visitante para sair da página de destino. É por isso que evitamos todos os outros links. Para alterar o layout da página, existe uma opção que vem com o tema Kadence. Clique no botão de configurações da página ao lado do botão Publicar/Atualizar para remover esses elementos indesejados de nossa página.

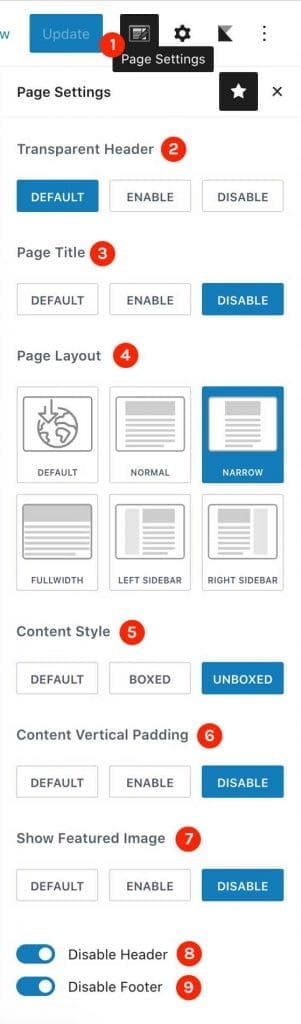
- Mostrar/ocultar configurações da Página
- Habilite o cabeçalho transparente. Podemos simplesmente ignorar isso como estamos fazendo para desabilitar o cabeçalho.
- Título da página. Desativar a barra de título da página
- Layout da página. Estou usando o NARROW, pois quero tornar o conteúdo da página interna menos amplo.
- Estilo de conteúdo. Use o que preferir. Veja você mesmo a diferença em cada opção.
- Preenchimento vertical de conteúdo. Isso removerá o preenchimento vertical na parte superior da página e na parte inferior.
- Mostrar imagem em destaque. Como não precisamos mostrar isso, basta desativá-lo.
- Desabilitar cabeçalho
- Desativar rodapé
Depois de configurá-los, dê uma olhada no front-end.

Isso é muito parecido com o que queríamos. Certo? 🙂
Adicionar seções de recursos à página de destino
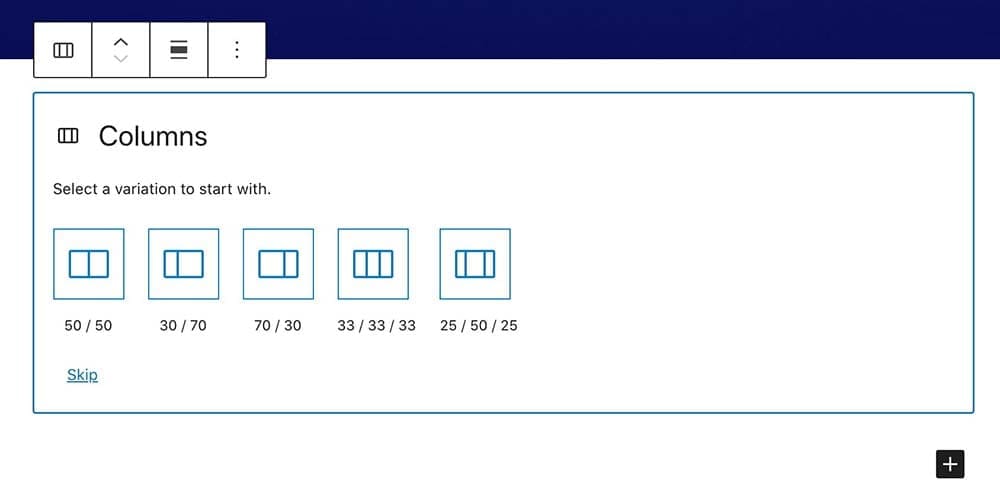
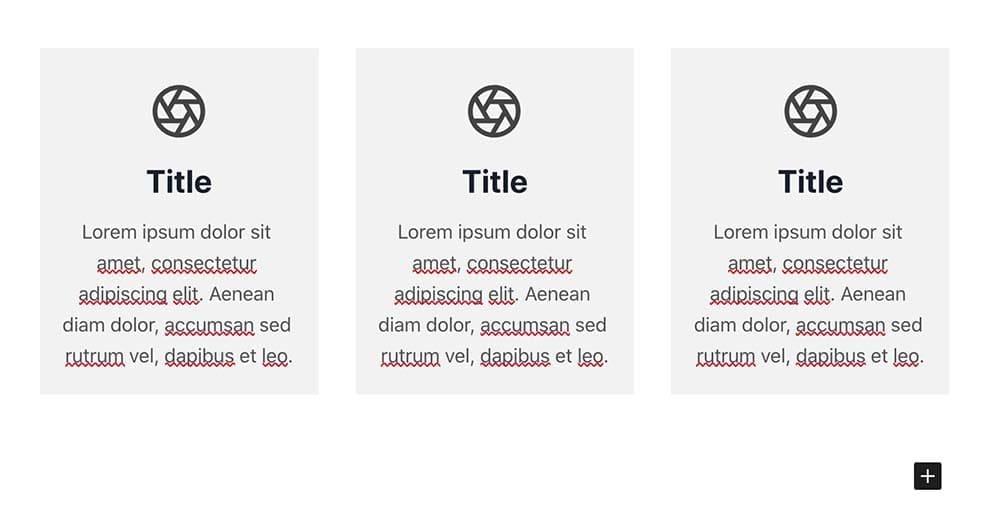
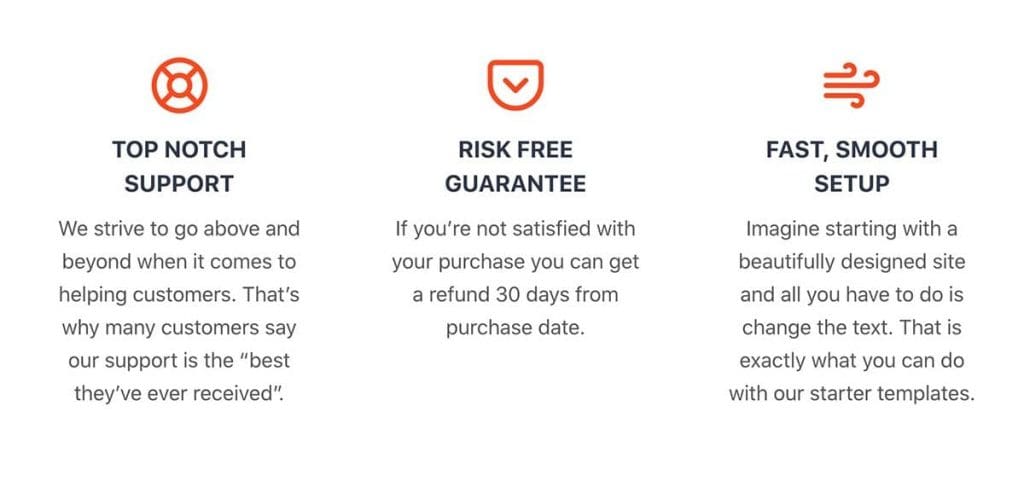
Agora vamos adicionar nossa seção de recursos. Vamos começar adicionando 3 colunas. Clique no botão b falta '+' ícone e procure por 'colunas ‘. E selecione o layout de 3 colunas (33/33/33) na próxima tela.

Em seguida, adicione 'Blocos de informações' em cada seção. Bloco de informações é algo que vem com o plugin Kadence Blocks.

Basta ir em frente e projetar a seção do jeito que você deseja. Abaixo está o que fiz na minha versão.

Adicionar o controle deslizante de depoimento
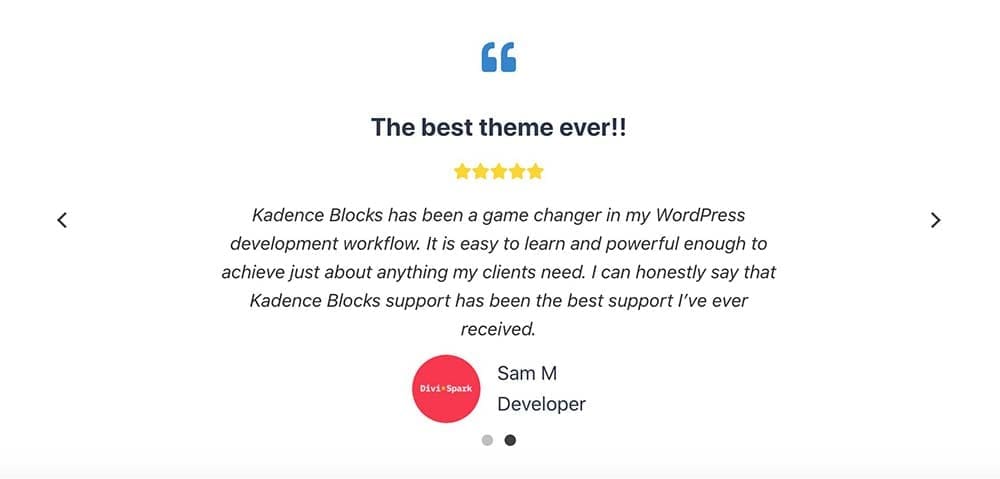
Com o Kadence, é muito fácil adicionar um controle deslizante de depoimento à sua página. Basta procurá-lo e adicioná-lo à página. Você pode usar isso apenas como depoimentos ou como um controle deslizante / carrossel. Aqui, na minha versão, estou usando o modo carrossel como você pode ver abaixo. Basta jogar no painel de configurações e tentar fazer a seção desejada.

Criar o formulário de CTA/Inscrição
Vamos criar a seção de call to action com um formulário simples para inserir o nome, o e-mail e o botão de inscrição/download. Aqui, nosso plano é construir nossa lista de e-mail. Existem alguns métodos para adicionar um formulário à nossa página de destino, dependendo de suas necessidades. Mas não vamos usar apenas um simples formulário de contato aqui. Em vez disso, usaremos um formulário de inscrição de uma plataforma de marketing por e-mail como MailChimp, Aweber, Constant Contact, etc.
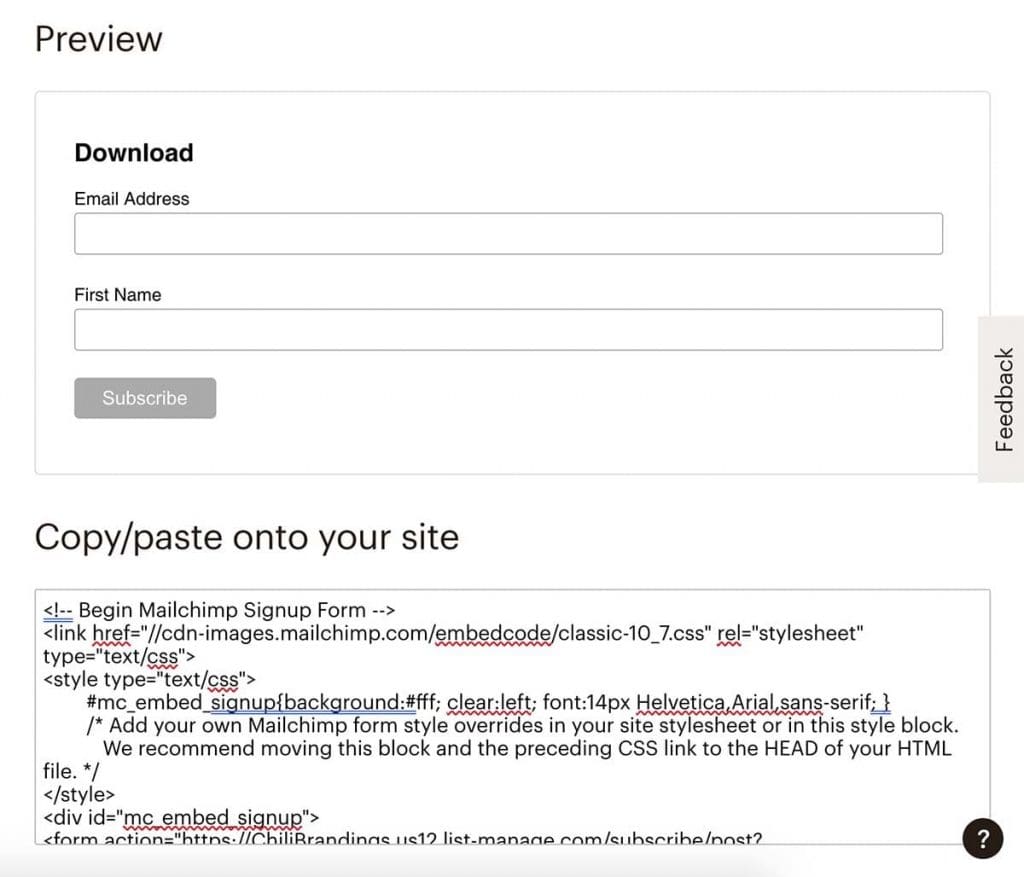
Primeiro, faça login no seu serviço de marketing por e-mail. Selecione sua lista de e-mails e crie um formulário de inscrição incorporado. Para isso, vou usar o MailChimp aqui no meu tutorial.

Crie seu formulário e copie o código de incorporação.

Adicionar o formulário de inscrição à página
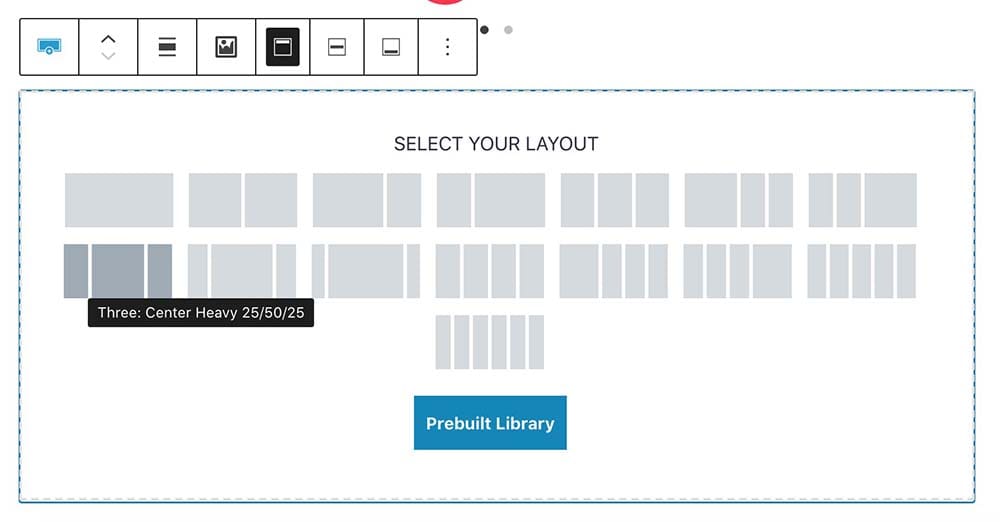
Vá para a página e adicione um 'Layout de linha' bloquear. Isso também é algo que vem com o Blocos de Kadence plug-in.


Estou usando o layout inferior esquerdo para a seção CTA. Escolha algo que você goste aqui. Como você pode ver na caixa de configurações, temos muitas opções para tornar isso mais bonito.
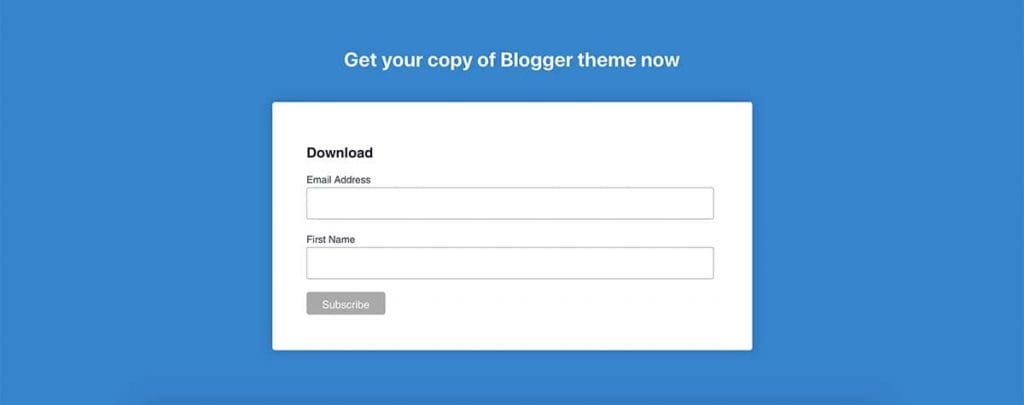
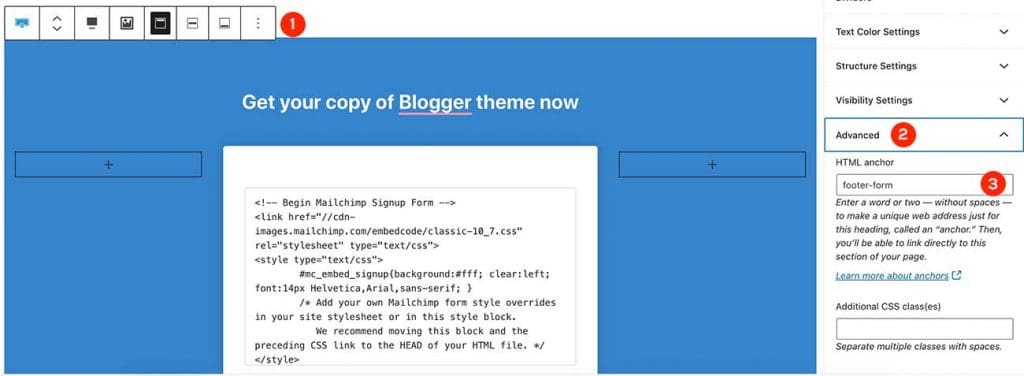
Adicione um bloco HTML e cole o código dentro que acabamos de copiar do MailChimp. Abaixo está o que eu fiz. (Eu adicionei outro layout de linha na parte superior com uma única coluna para inserir o texto do cabeçalho. A propósito, ambos são seções de largura total.)

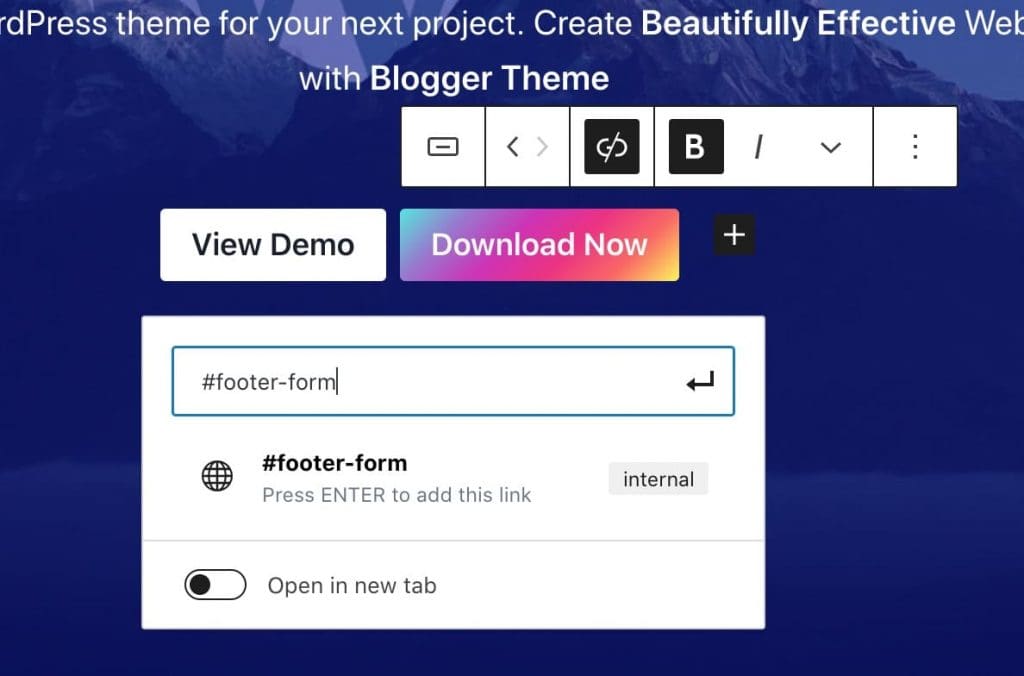
Estamos quase terminando o design da nossa página de destino no WordPress. Mas há uma coisa importante a fazer agora. Vamos vincular nosso botão de call to action superior ao formulário inferior. Então, quando alguém clica no botão 'Download', ele rola para baixo até a seção de rodapé com o formulário.
Primeiro, vá para o fundo Layout de linha Configurações > Avançado e adicione o texto âncora HTML lá.

Agora volte para a seção da capa superior e adicione o link do botão como #footer-form com a hashtag na frente do texto âncora.

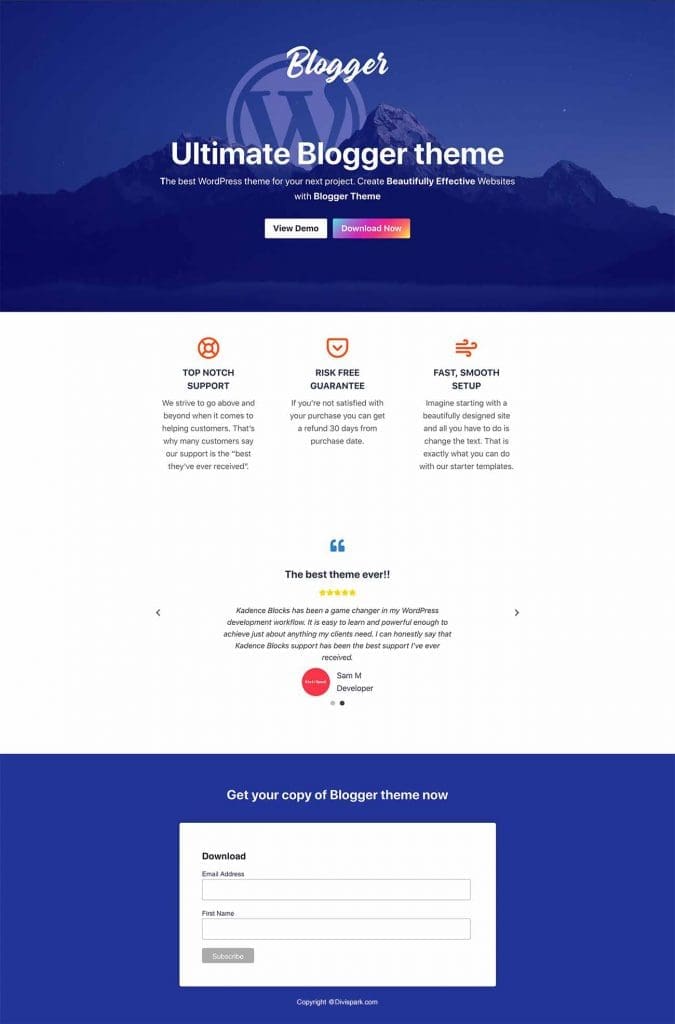
Abaixo está a página de destino que criamos no WordPress. Use sua própria criatividade e práticas recomendadas para criar a página de destino perfeita que realmente traga mais clientes/leads. Não pare apenas empurrando-o. Experimente métodos diferentes para melhorar de tempos em tempos e veja como essas mudanças afetam o resultado.

É assim que se cria uma landing page no WordPress. Se você acha que este artigo é útil, compartilhe. Assim, outra pessoa também pode obter o benefício! Boa sorte!