Como escrever SCSS dentro do WordPress: método fácil para iniciantes
Índice
Se você é um desenvolvedor web, já deve ter ouvido falar sobre SCSS ( Sassy CSS ) ou SASS. O SCSS é um superconjunto da sintaxe do CSS3 e oferece recursos interessantes que tornam o estilo de sites muito mais fácil do que usar CSS puro. Então, hoje vou mostrar como escrever SCSS dentro do WordPress e economizar muito tempo ao desenvolver/projetar sites.
O que você vai aprender:
Mixagens, Variáveis, Extensões são alguns dos recursos famosos que o SCSS oferece. Se você nunca usou SCSS ou SASS antes, recomendo que passe por sua incrível documentação antes de ler este tutorial.
Neste tutorial, mostrarei como podemos aproveitar o poder do SCSS para estilizar nossos sites WordPress. Se você já usou o SCSS antes, já deve saber que ele tem algumas dependências para funcionar corretamente e compilar nosso código SCSS em CSS. Mas, felizmente, não precisamos nos preocupar com nada disso. Porque vamos usar um plugin que já está configurado com todos aqueles configurados para nós. Então, só precisamos instalá-lo e começar a escrever SCSS.
Instale o plug-in CSS instantâneo
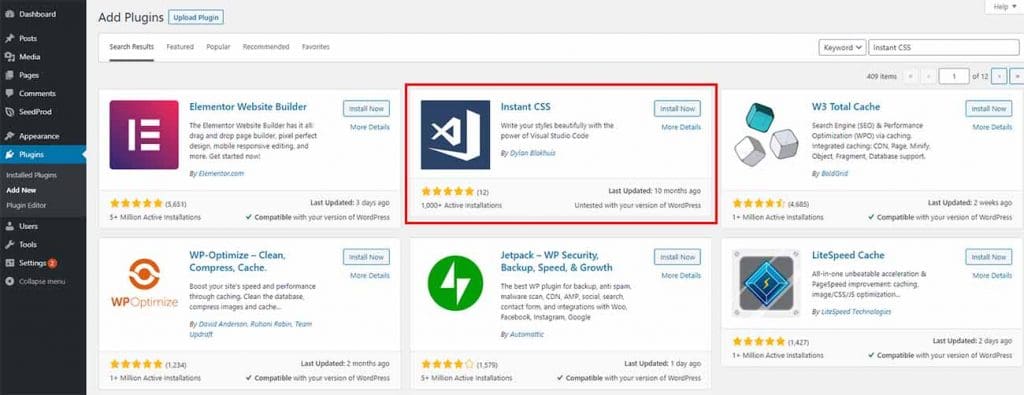
Em primeiro lugar, navegue até o painel do WordPress. Em seguida, passe o mouse sobre o item de menu "Plugins" na barra lateral esquerda e clique em " Adicionar novo ", Leva você para a página de instalação do plug-in do WordPress.
Quando estiver lá, procure um plugin chamado CSS instantâneo e clique no botão "Instalar agora" e ative-o.

Adicione sua primeira linha de SCSS
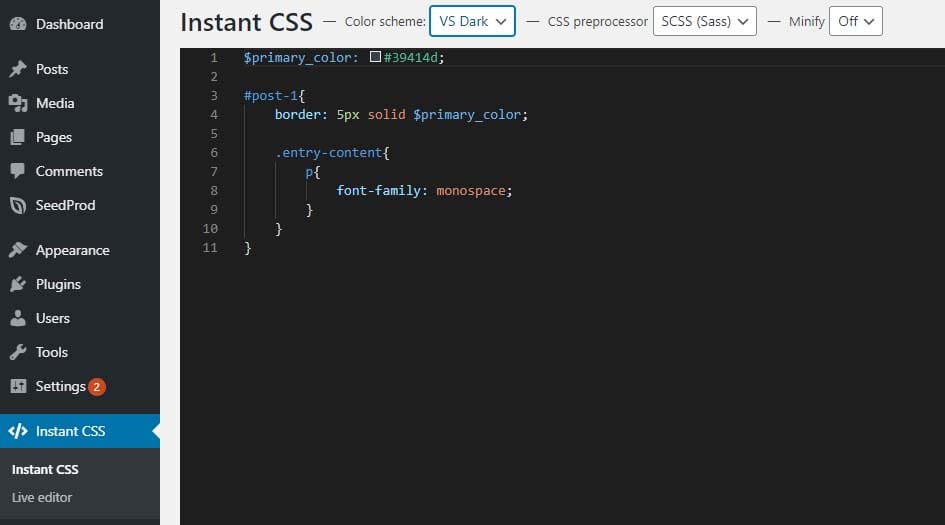
Após a ativação, o plug-in adicionará um novo item de menu ao Painel. É aí que vamos escrever todo o código SCSS. Navegue até essa página clicando no item de menu.

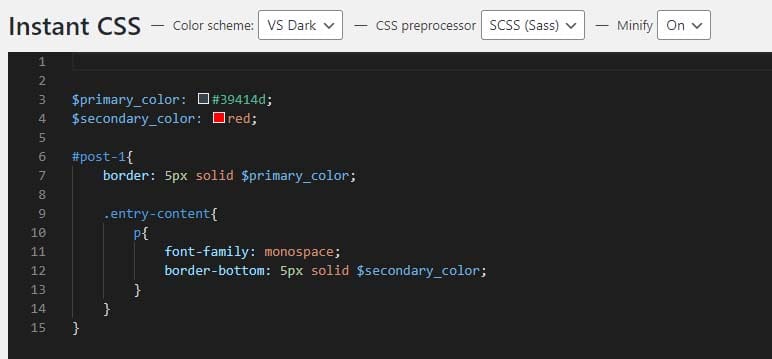
Você pode ver que há alguns menus suspensos na parte superior que podemos escolher. Como o pré-processador CSS "CSS" é selecionado por padrão. Se for CSS, você só tem permissão para escrever CSS. Mas como vamos escrever SCSS, devemos alterá-lo para "SCSS(Sass)". Então, vamos mudar isso primeiro.

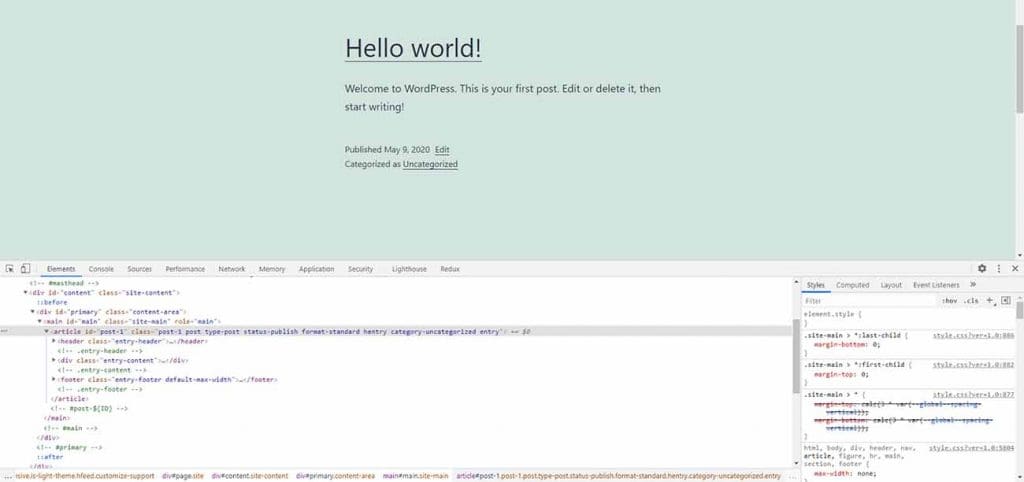
Agora, para testá-lo, vamos escrever algumas linhas SCSS. Naveguei até minha página inicial do WordPress e selecionei um elemento para escrever meus estilos.

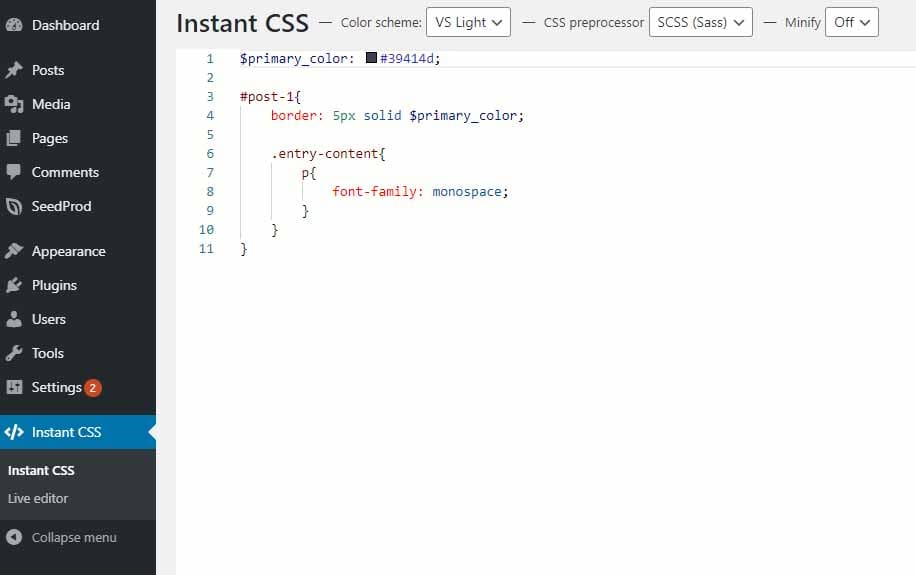
Vamos escrever alguns estilos SCSS para estilizar o elemento do artigo que tem um id de "post-1".

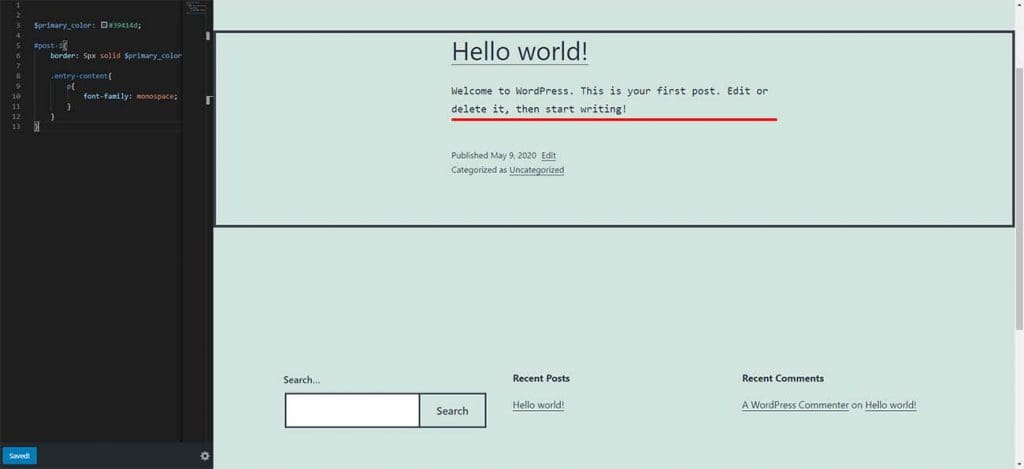
E vamos salvar e recarregar nossa página inicial para ver se nossos estilos foram aplicados à página.

Como você pode ver, os elementos do artigo foram alterados. Isso significa que os estilos que escrevemos no SCSS estão funcionando. Agora você pode usar o SCSS em vez de escrever o CSS usual e tornar seu processo de estilo menos demorado.
Interface de usuário CSS instantânea
O plugin CSS instantâneo vem com temas claros e escuros. Se preferir um tema escuro, você pode alternar o menu suspenso "esquema de cores" para "VS Dark" e obterá um fundo escuro.

Editor instantâneo de CSS ao vivo
Outro recurso interessante fornecido por este plugin é o editor ao vivo, ao usá-lo você pode ver as alterações instantaneamente sem recarregar a página. Para usá-lo durante o estilo, basta navegar até o " Editor ao vivo " e você verá uma tela como abaixo.

Você precisará clicar no botão "Salvar" na parte inferior do lado esquerdo para visualizar as alterações.
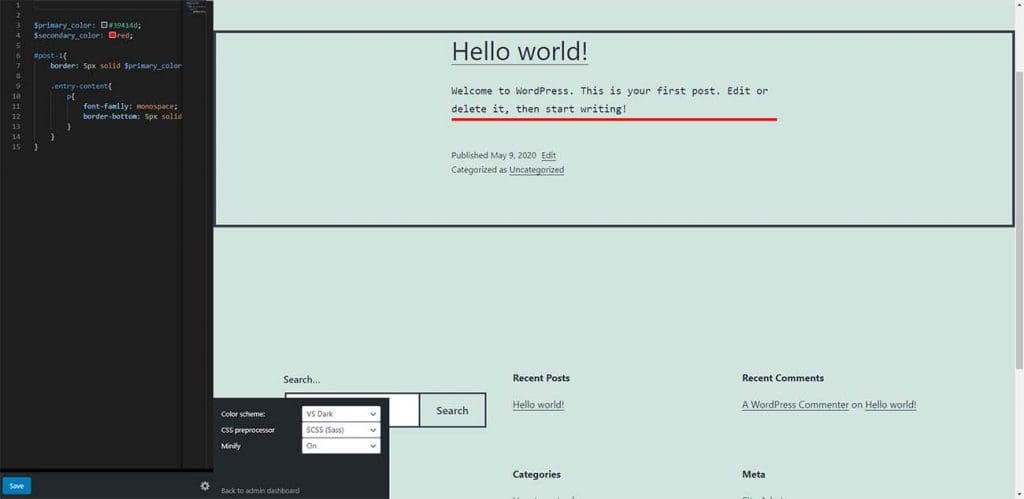
Ao terminar de editar, você pode voltar ao painel do WordPress clicando no ícone de engrenagem e selecionando a opção "Voltar ao painel de administração" no pop-up.

Minificação de CSS
A última coisa que eu queria mostrar é que você pode dizer ao plugin para minificar todo o seu código CSS. Se você escreveu muito código SCSS e, quando processado para CSS, provavelmente pode dobrar a quantidade de código. Quando minificado, remove espaços extras em seu arquivo CSS e reduz o tamanho do arquivo, portanto, pode ajudar na velocidade de carregamento da página.
Você pode ativar a minificação alternando o menu suspenso Minify para Ativado.

Se você não sabe o que é minificação, por favor, passe por isso artigo e você entenderá melhor o que é minificação e por que é uma boa prática a ser usada.
É isso para este pequeno tutorial e espero que você tenha aprendido a usar o SCSS dentro de um site WordPress. Nos encontraremos novamente em breve com um artigo super útil como este. Até então, feliz design e codificação.