Como criar blocos personalizados de Gutenberg
Índice
Depois de ver as últimas atualizações, comecei a amar Gutenberg. Como posso ver, em alguns anos, Gutenberg vai vencer a guerra do WordPress Page Builder. Talvez não tão cedo. Mas, Gutenberg já está trazendo muitas mudanças significativas para o mundo WordPress. Em seu mais recente atualização , eles trouxeram grandes melhorias no desempenho. Então, neste tutorial, vou mostrar como criar blocos Gutenberg personalizados da maneira mais fácil.
Vamos mergulhar.
Etapa um: instale o plug-in Genesis Custom Blocks
Aqui, no meu tutorial, estou usando um plugin chamado Blocos personalizados Genesis . Eles oferecem um pacote premium, mas a versão gratuita é mais do que suficiente para construir alguns blocos Gutenberg personalizados simples sem muito esforço.

Vá em frente e instale o plugin no seu site WordPress e ative-o.
Passo dois: Vamos criar nosso primeiro bloco Gutenberg personalizado
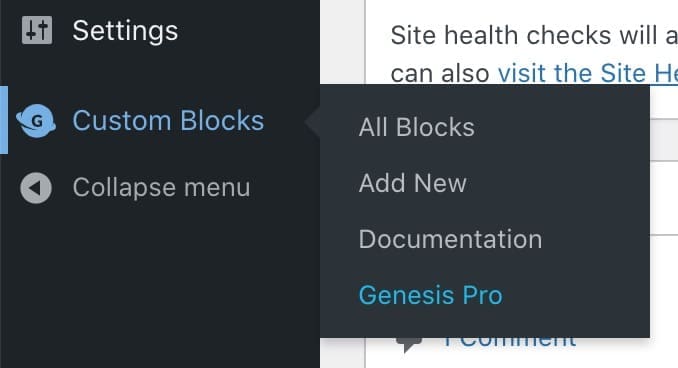
Depois de instalar o plug-in, você notará que há um novo item de menu no painel chamado Blocos personalizados .

Clique em Adicionar novo e abrirá a tela abaixo, onde podemos criar nossos blocos personalizados de Gutenberg.

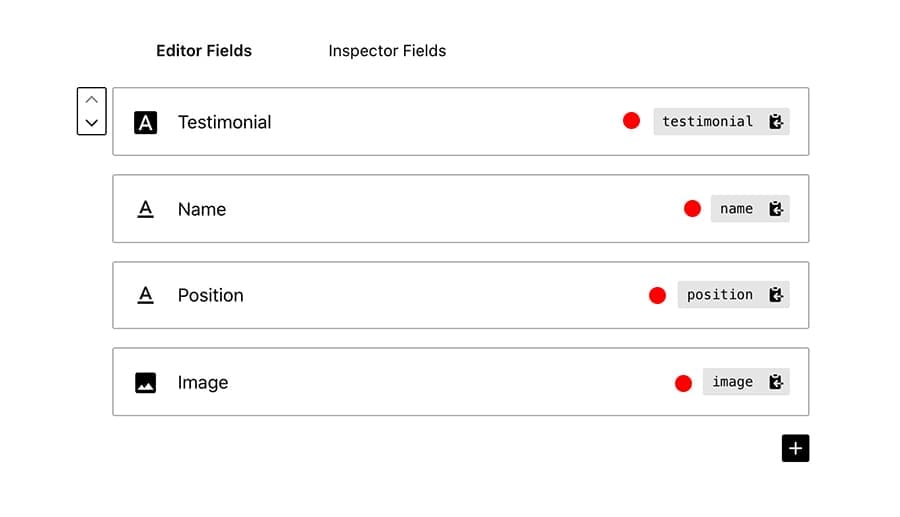
Você pode fazer qualquer tipo de bloco personalizado do Gutenberg com esta versão gratuita do plugin e vou criar um Bloco de Depoimento personalizável aqui no meu tutorial. Para começar, dê o título e clique no ícone preto + para adicionar um campo. Existem dois tipos de campos que podemos usar para construir nosso bloco. 'Campos do editor' e 'Campos do inspetor'.
Campos do editor: Esses são os campos que podemos usar na seção do editor de páginas. Como um campo de título, campo de parágrafo, botões, etc.
Campos do inspetor : Podemos usá-los para definir imagens de fundo, tamanhos de fonte, cores, etc.
A versão gratuita do Blocos personalizados Genesis O plugin fornece os seguintes tipos de campos que podemos usar ao construir os blocos personalizados do Gutenberg:
- Caixa de seleção
- Cor
- Imagem
- Seleção múltipla
- Número
- Rádio
- Gama
- Selecionar
- Texto
- Área de texto
- Alternar
- URL
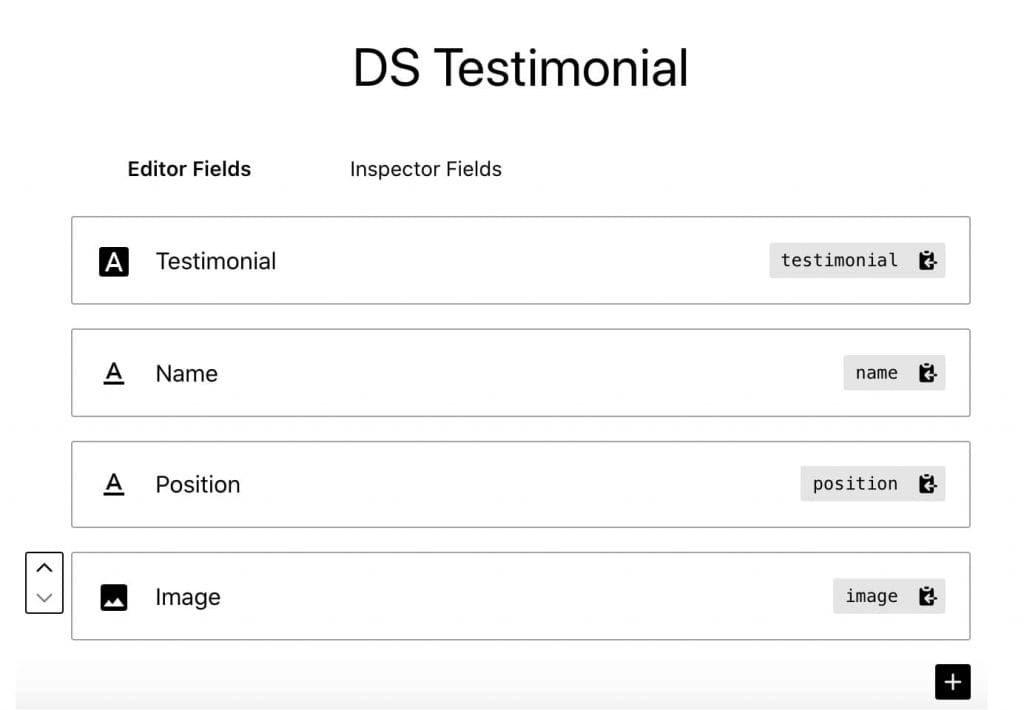
Então, aqui no meu Bloco de Depoimentos, Estou usando os seguintes campos.
- Área de texto: Para o parágrafo de testemunho
- Texto: Para o nome da pessoa
- Texto: Para a posição da pessoa
- Imagem: Para a imagem de depoimento
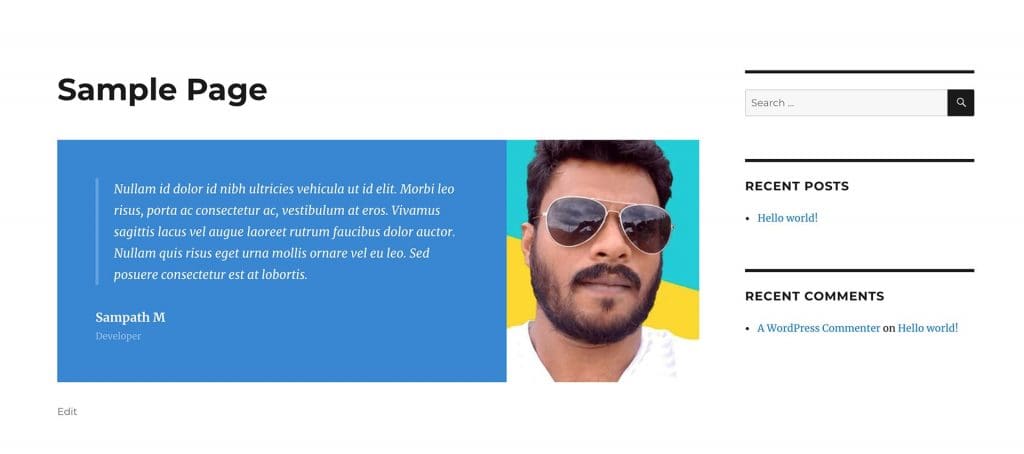
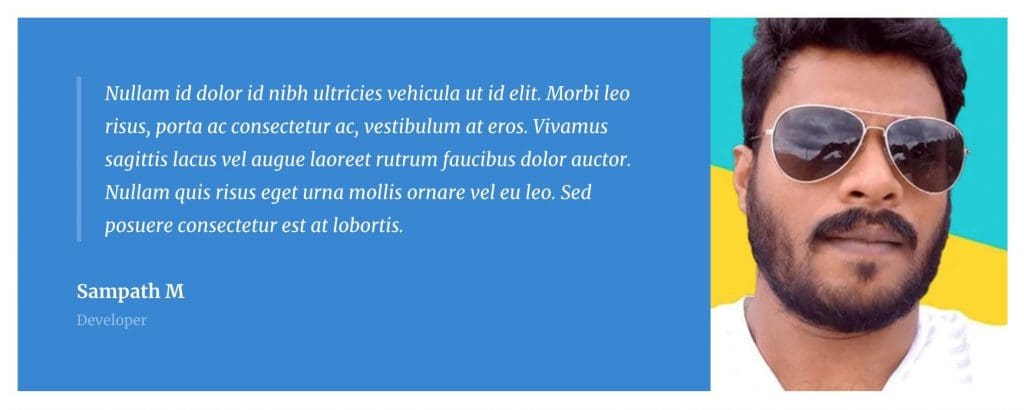
Então, aqui está o que vou construir. Temos um parágrafo, o nome, a posição e uma imagem no lado direito. Eu usei a imagem como uma imagem de fundo aqui.

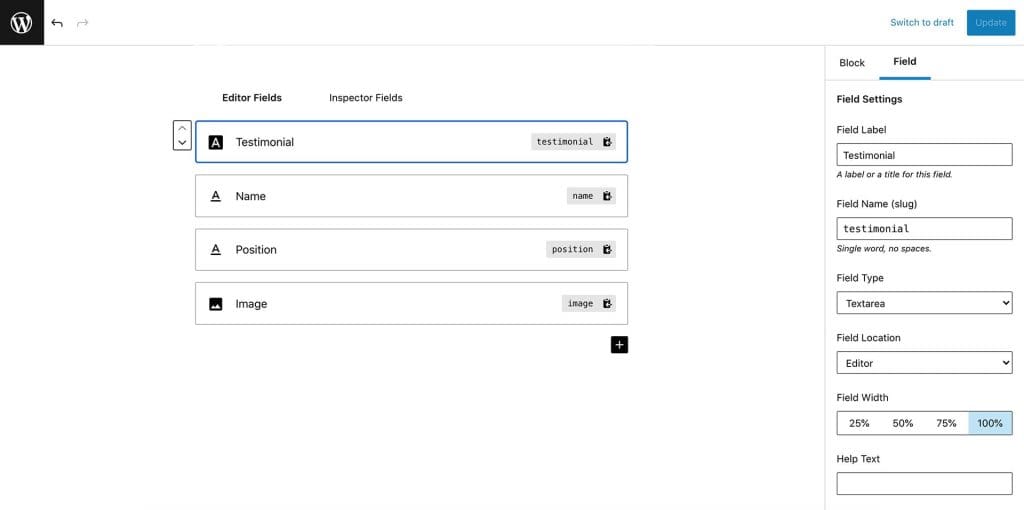
Vamos começar a adicionar nossos campos ao bloco personalizado. Abaixo você pode ver o que adicionei à tela do editor.

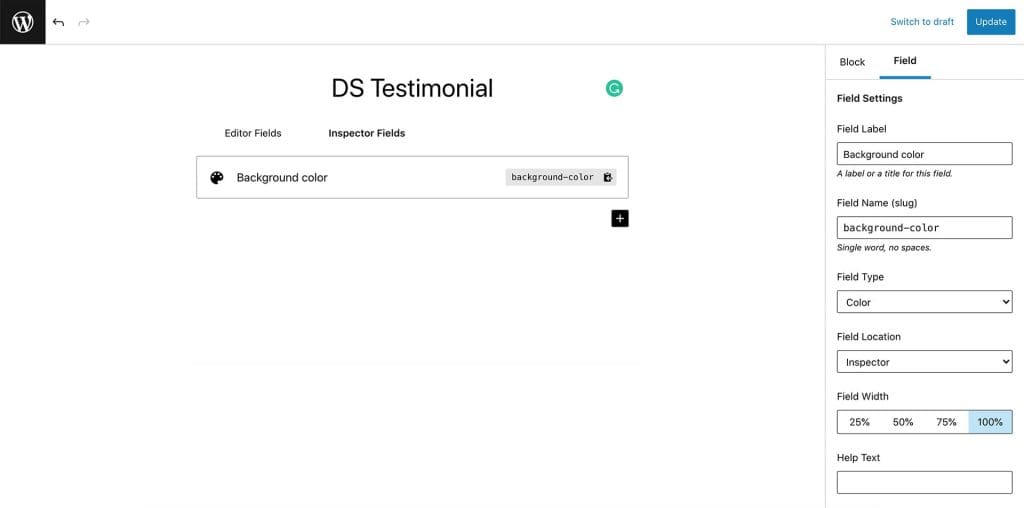
Depois de clicar em um item aqui, você encontrará as configurações relacionadas no painel do lado direito. Brinque com essas configurações e tente entender como as coisas funcionam aqui. Dê aos seus campos nomes e lesmas exclusivos. Estamos usando o slug em nosso código PHP para obter os dados.

OK. vamos criar um Inspetor Feild item para alterar a cor de fundo do bloco. Estou escolhendo o ' Inspetor arquivado ' e adicionando um ' Cor ' configuração para a área.

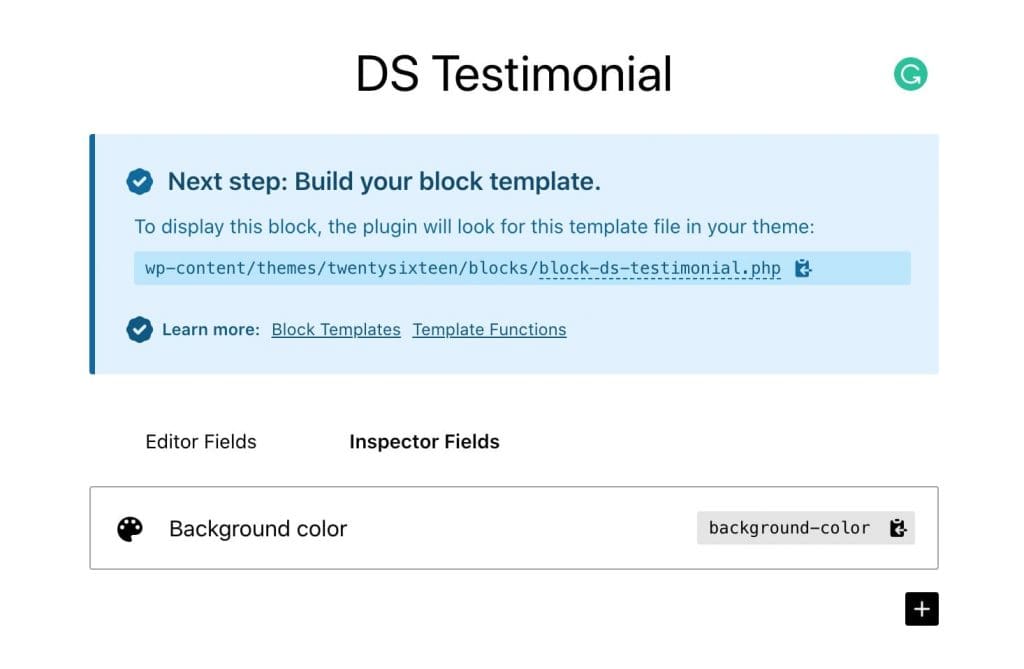
OK, terminamos de adicionar campos. Agora temos que criar dois arquivos para que isso funcione. Um PHP arquivo e um arquivo CSS arquivo. (Não se preocupe, eles são muito simples e fáceis de criar. Apenas algumas linhas de códigos que você pode copiar e colar) Você viu a mensagem abaixo ao criar o bloco personalizado na tela do editor que diz quais arquivos você precisa criar?

Etapa três: criar o arquivo PHP e CSS
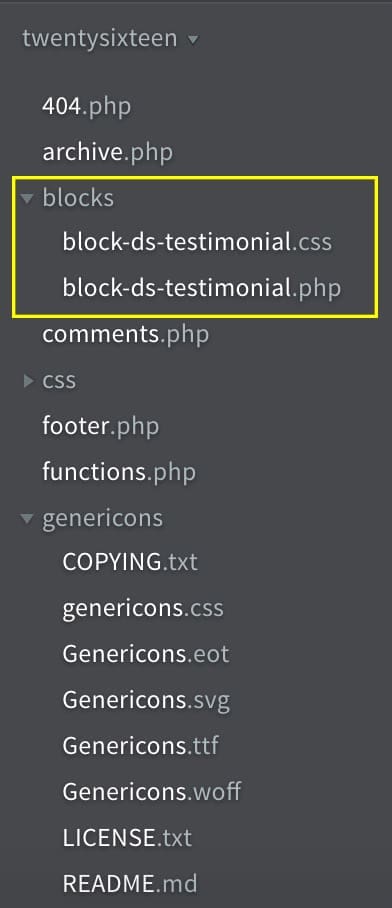
Vá para a pasta de temas. (Se você estiver em um servidor ativo, você deve usar um cliente FTP como Filezilla para abrir os arquivos e pastas. ) Então, dentro do diretório do seu tema atual, crie uma nova pasta chamada ' Blocos ‘.
Importante: Se você estiver usando um tema filho, ele deve estar dentro da pasta do tema filho.
Você precisa criar dois arquivos dentro do ' Blocos '. O nome do arquivo deve ser semelhante ao que o plugin sugere. Então, no meu tutorial, estou criando block-ds-testimonial.php e block-ds-testimonial.css arquivos dentro do meu ' Blocos '.

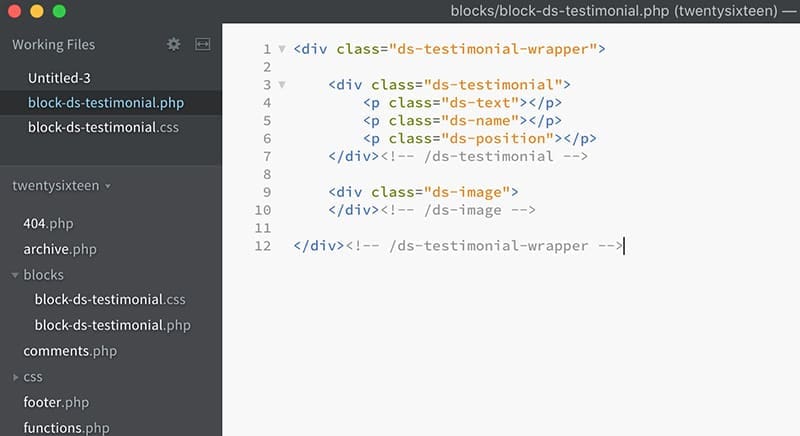
Depois de criar seus arquivos, abra-os em um editor de texto como Suportes , VSCode , Bloco de notas++, etc. Abaixo está o esqueleto do layout que adicionei ao arquivo block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonial">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
</div><!-- /ds-testimonial -->
<div class="ds-image">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Esse é o layout básico do nosso bloco personalizado. Agora vou inserir conteúdo dinâmico no layout usando uma função PHP simples.
Então, abaixo está a versão completa do código.

<div class="ds-testimonial-wrapper" style="background-color:<?php block_field( 'background-color' ); ?>;">
<div class="ds-testimonial">
<div class="ds-text"><?php block_field( 'depoimento' ); ?></div>
<p class="ds-name"><?php block_field( 'name' ); ?></p>
<p class="ds-position"><?php block_field( 'position' ); ?></p>
</div><!-- /ds-testimonial -->
<div class="ds-image" style="background-image:url(<?php block_field( 'image' ); ?>)">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Vá em frente e copie este código para o seu arquivo PHP. Não se esqueça de mudar lesma em cada campo, se você usou algo diferente da minha versão.
Usamos o código PHP abaixo para obter o conteúdo dinâmico. Use o campo lesma dentro do parêntese.
<?php block_field( 'depoimento' ); ?> 
Etapa quatro: adicionar o bloco personalizado à página
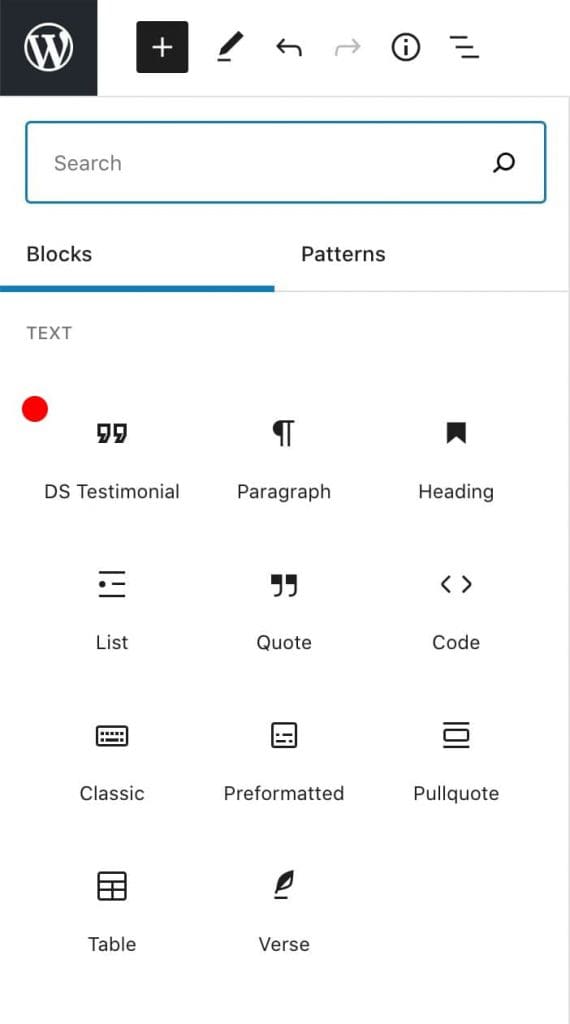
Agora, vamos para a página e adicionar o bloco Gutenberg personalizado que acabamos de criar à página. Comece a pesquisar pelo nome e você verá o bloco personalizado lá. 🙂

Criei um pequeno vídeo para mostrar como adicionar o bloco à página.
Como você pode ver, é bastante básico no momento no front-end. A imagem não está aparecendo, pois a estamos usando como plano de fundo.
Vamos fazer com que pareça maravilhoso adicionando um pouco de CSS.
Etapa quatro: como estilizar seu bloco de depoimentos personalizado
Você consegue se lembrar que criamos dois arquivos? Um arquivo PHP e um arquivo CSS com o mesmo nome? OK, agora vamos adicionar alguns trechos de CSS a esse arquivo CSS. Abaixo está o que eu fiz. Você pode simplesmente copiar e colar os snippets abaixo e alterá-los da maneira que desejar.

.ds-invólucro-de-depoimento {
Display: Flex;
flex-direção: linha;
}
.ds-depoimento {
largura: 70%;
Cor: #fff;
preenchimento: 50px;
}
.ds-imagem {
largura: 30%;
tamanho do plano de fundo: capa;
posição de fundo: centro;
}
.ds-text {
borda esquerda: 4px sólido #ffffff38;
preenchimento à esquerda: 20px;
}
.ds-text p {
estilo da fonte: itálico;
}
p.ds-name {
preenchimento: 0;
margem: 0;
peso da fonte: negrito;
}
p.ds-posição {
tamanho da fonte: 12px;
margem: 0;
opacidade: 0,5;
} OK, terminamos de criar nosso bloco Gutenberg personalizado. Abaixo está o resultado final no front-end. Parece incrível. Certo?