Como adicionar colunas no formulário de contato 7
Índice
Um dos meus amigos hoje me ligou e pediu ajuda. Ele está usando o plug-in do formulário de contato 7 em seu blog para adicionar um formulário de contato. Agora ele quer ter um formulário com duas colunas. Ele disse a ele a maneira de fazer isso e decidiu mostrá-lo aos meus leitores também. Então, hoje vou mostrar como adicionar colunas no plugin gratuito Contact Form 7.
OK, vamos mergulhar.
Passo 1 – Instalando o plugin Contact form 7 e criando o formulário
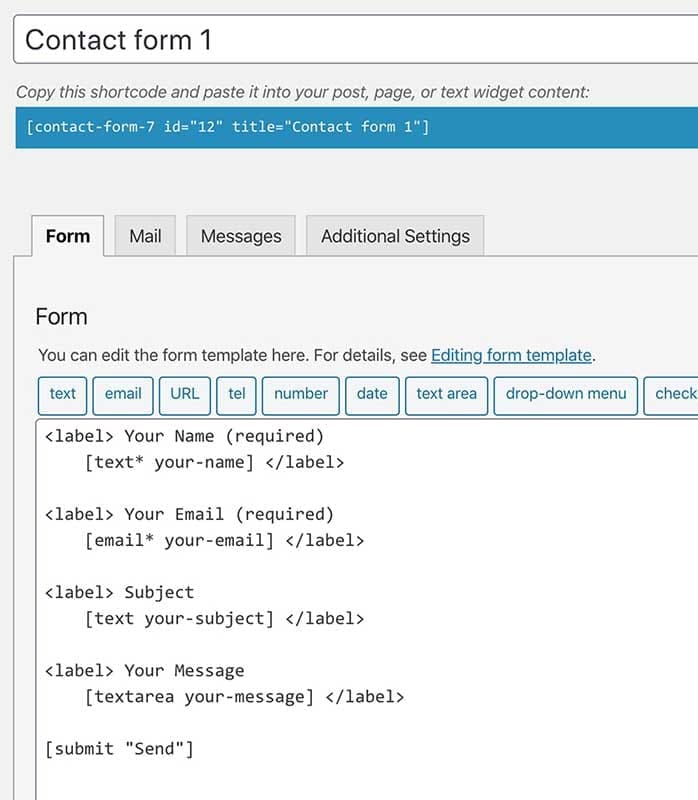
Ir para Plugins > adicionar novos e procure por ele. Depois de encontrá-lo, instale o plug-in Contact Form 7 do repositório de plug-ins do WordPress e crie um formulário básico com os campos desejados. Abaixo você pode ver o que eu fiz.


Passo 2 – Adicionando formulário à página
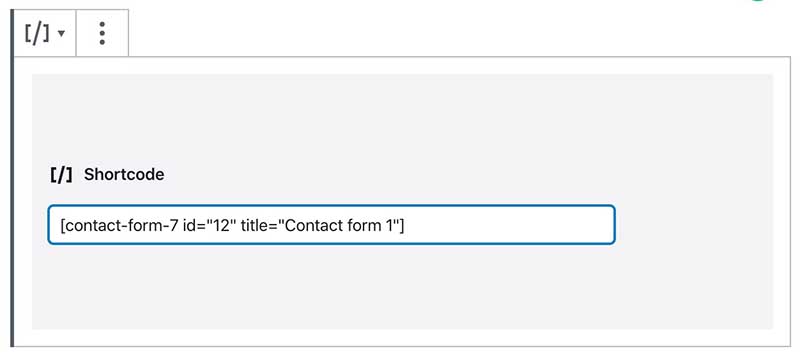
O próximo passo é adicionar o formulário à página de contato. Crie a página e adicione um Bloco de código de acesso (Bloco de Gutenberg). Em seguida, cole o código de acesso que você pode copiar do formulário de contato 7 que você acabou de criar (o texto com os colchetes do escudeiro). Isso pegará o formulário e o mostrará no front-end.

Passo 3 – Vamos adicionar 2 colunas no formulário de contato 7
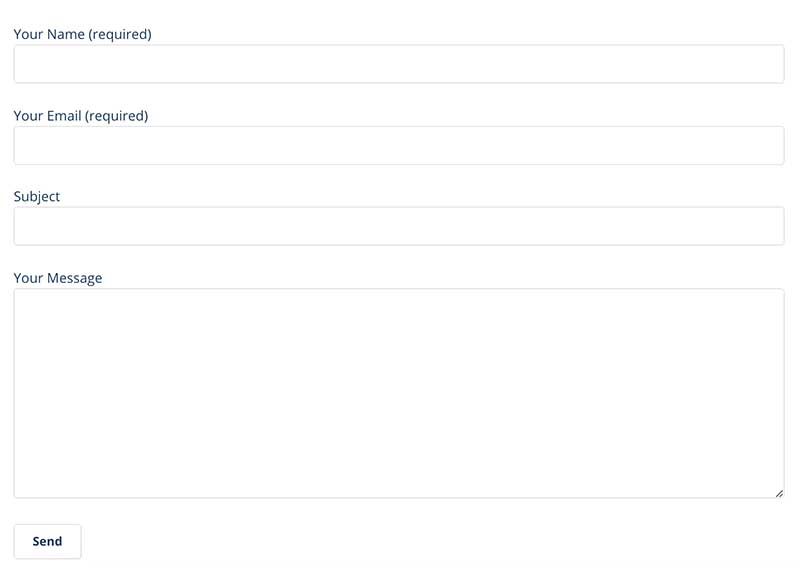
OKEY. Então, acabamos de adicionar nosso formulário à página de contato. Mas não é isso que estamos procurando, certo? Queremos ter colunas. Não apenas uma forma simples como esta.

Agora, deixe-me mostrar como adicionar colunas no formulário de contato 7. Para essa parte, para fazer o layout de duas colunas, estamos usando o sistema de grade responsivo criado por Graham Miller. (Na verdade, você pode escrever seu próprio sistema de grade com CSS3. Mas é uma tarefa demorada. E por que temos que reinventar a roda? Certo. 😉 ).
De qualquer forma, vá para responsivegridsystem.com e gere o código de grade de duas colunas (ou mais colunas, se desejar) com a maravilhosa calculadora de Graham.

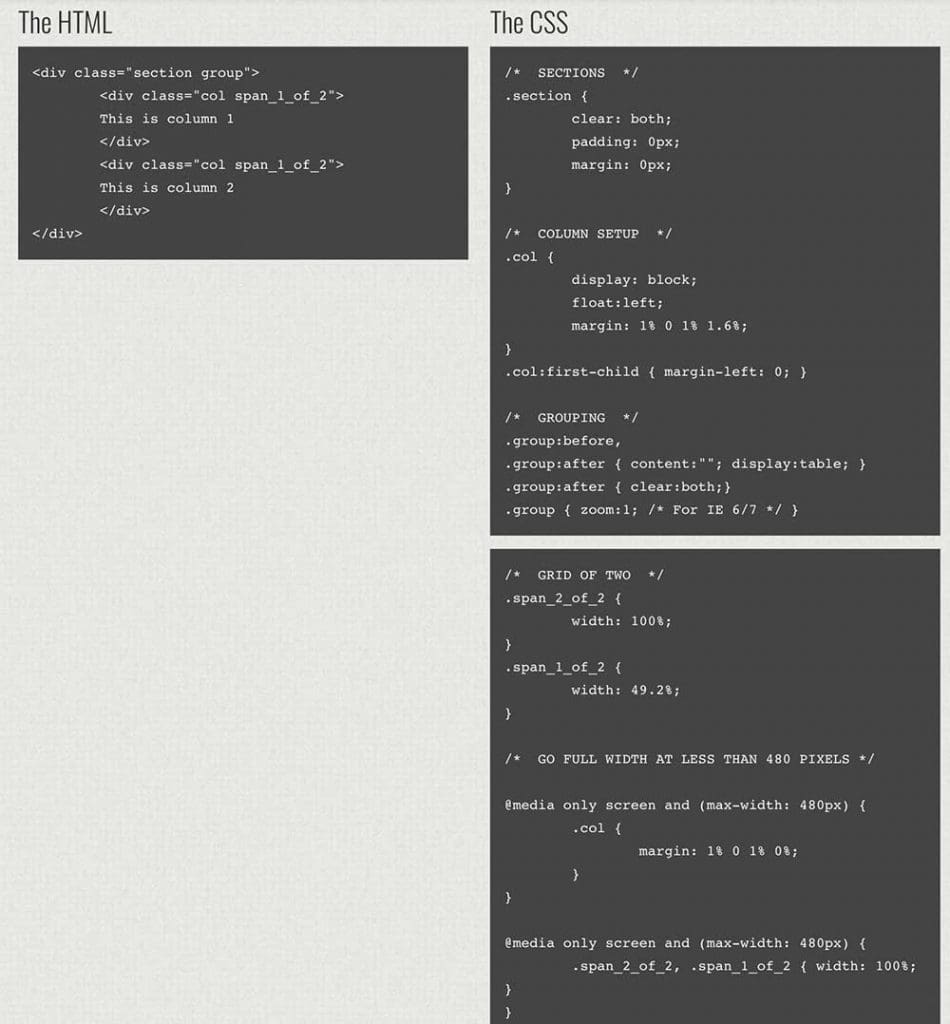
Vá em frente e copie o código CSS. Todo o código CSS mostra a parte superior e inferior. (Você verá que há dois trechos de CSS e um código HTML). Você pode colar isso no Aparência do > do painel > personalizar > CSS adicional ou na área do tema filho style.css arquivo. A terceira maneira é usar um plug-in de terceiros como CSS e JS personalizados simples . Faça do jeito que preferir. Você decide.
Outra coisa, Em vez desses métodos, você pode colar diretamente o código dentro de um Bloco de código HTML na própria página. Se você fizer isso, não se esqueça de colar o CSS dentro <style>.....</style> tags.
Em seguida, você deseja copiar o código HTML e colá-lo na janela de design do formulário Formulário de contato 7. Você terá que criar algumas linhas para corresponder à contagem de campos de formulário que você tem em seu formulário. Em seguida, recorte e cole os campos dentro das colunas. Além disso, você pode ter apenas uma única linha com duas colunas. Como na segunda versão. Use o melhor terno para o seu formulário.
Use o truque e crie algo legal você mesmo. Sinta-se à vontade para fazer qualquer pergunta na área de comentários. Vou tentar ser responsivo o máximo que puder.