Índice
Você está cansado de ver a mesma página de login do WordPress repetidamente? Se você tiver um site regular, seus visitantes não verão a página de login. Mas se você tiver um site de associação ou uma loja online, eles verão a página de login padrão do WordPress, que é uma experiência ruim para o usuário. Então decidi escrever um guia fácil sobre como personalizar a página de login do WordPress. Este é um guia completo que você pode seguir facilmente.
O que você vai aprender hoje:
Existem plug-ins que você pode usar para personalizar o layout/design da página de login do seu site. Aqui, neste artigo, vou falar sobre dois deles e mostrar como personalizar a página de login com esses dois. Além disso, finalmente, mostrarei como alterar o logotipo do WordPress da página de login para o seu próprio logotipo manualmente. Sem usar nenhum plugin de terceiros.
Ok, vamos mergulhar.
Personalize a página de login do WordPress com o LoginPress
LoginPress é um plugin gratuito que você pode baixar do repositório de plugins do WordPress. Existe uma versão pro, mas a versão gratuita é mais do que suficiente para o que vamos fazer hoje.
Vá para o Plug-ins do Dashboard > > adicionar novos e procure por LoginPress . Depois de encontrá-lo, clique em Instale agora e ative-o.

Após a ativação, o plug-in adicionará um novo item de menu ' LoginPress ' ao painel. Basta clicar no botão Configurações do > LoginPress para definir as configurações básicas do plug-in.

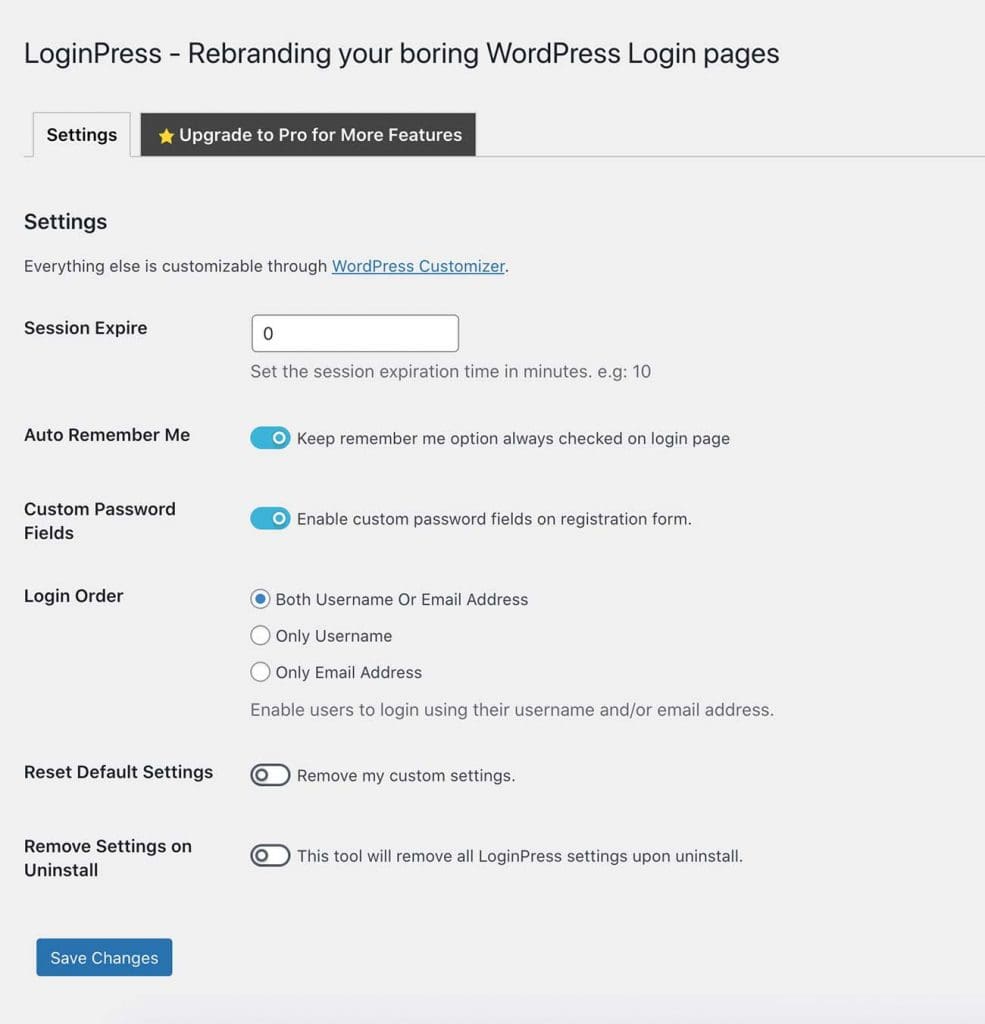
Configurações básicas do LoginPress
Na página de configurações, você pode definir algumas coisas básicas, como a opção mostrar/ocultar para lembrar de mim, tempo de expiração da sessão, campo de senha personalizado no campo de registro, etc. (Normalmente mostra apenas o nome de usuário e o campo de e-mail na página de registro).

Marque sua página de login do WordPress
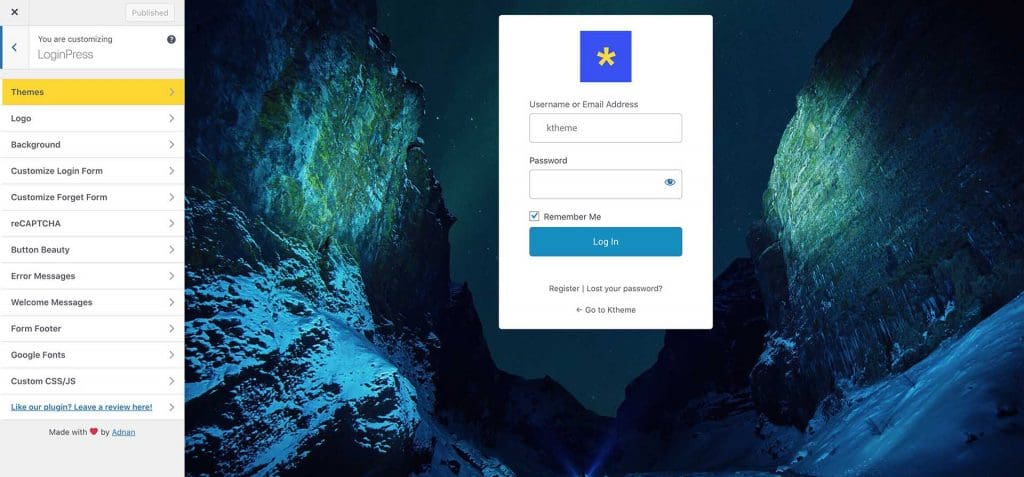
Depois de concluir as configurações básicas, vamos passar para o estilo da página de login. Clique no link Personalizador e ele abrirá o Personalizador do WordPress. Sim, a configuração de estilo do LoginPress está dentro do WP Customizer.

Como você pode ver acima, o plugin oferece muitas opções para personalizar nossa página de login.
- Logotipo : Aqui você pode adicionar um logotipo personalizado e alterar o tamanho, link etc.
- Fundo: Você pode alterar a imagem de fundo e as configurações relacionadas aqui. Além disso, se quiser, você também pode usar um vídeo como plano de fundo.
- Personalize o formulário de login: Nesta seção, você pode brincar com a aparência do formulário de login.
- Personalize o formulário de esquecimento: Aqui você pode adicionar cor de fundo ou imagem para o formulário de esquecimento da senha.
- Recaptcha: Você pode adicionar o Recaptcha aqui, mas precisa da versão paga do plugin.
- Beleza do botão: Altere o estilo do botão Login aqui.
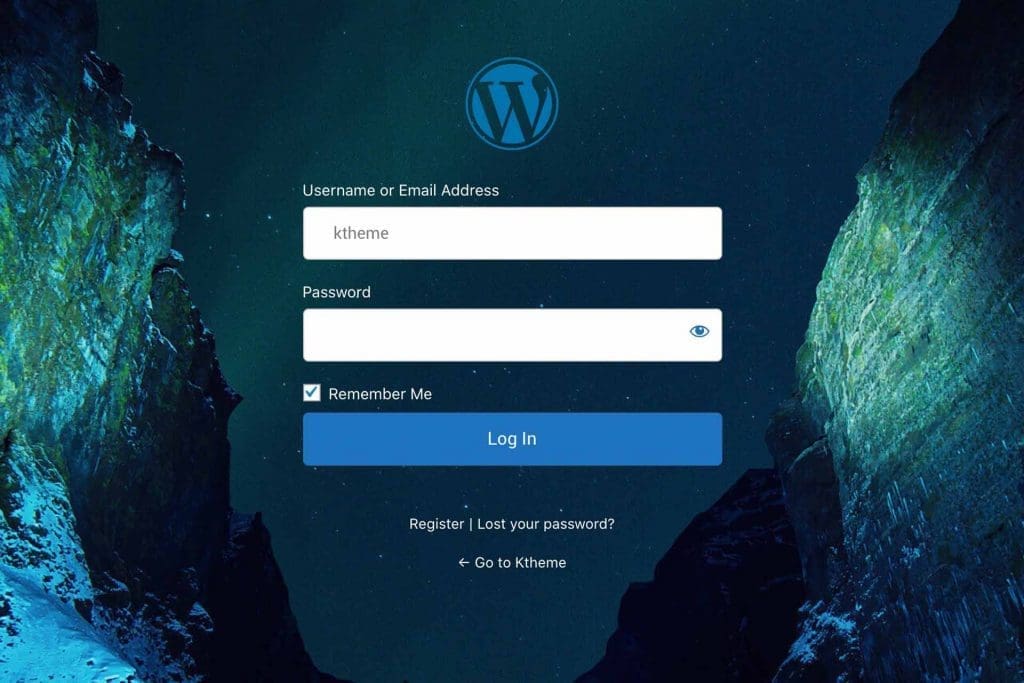
Existem mais algumas configurações com as quais você pode brincar. No final, você terá uma página de login de marca que é melhor para a experiência do usuário. Assim, seus clientes ou leitores nunca mais verão aquela página de login básica e padrão do WordPress.
É assim que você pode personalizar a página de login com o LoginPress. Vamos verificar o outro plugin na lista.
Como personalizar a página de login do WordPress com o plugin Theme My Login
Tema Meu Login é outro ótimo plugin que você pode encontrar no repositório de plugins do WordPress. Basta ir para Plugins > adicionar novos e procure por Tema Meu Login .

Instale e ative-o. Depois de ativar o plug-in, você verá o item de menu recém-adicionado Tema Meu Login no painel.
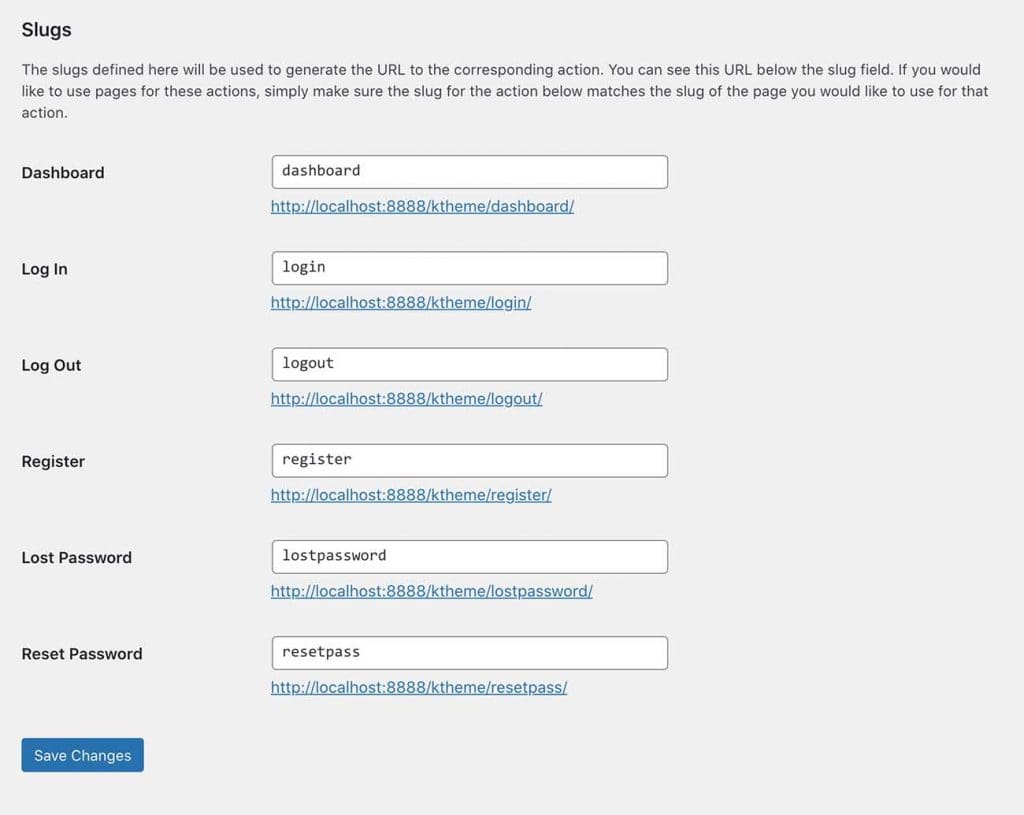
Este plugin é diferente do que discutimos anteriormente. Em vez de estilizar a tela de login padrão do WordPress Tema Meu Login O plug-in cria URLs personalizados para sua página de login, página de logout, página de registro, página de senha esquecida e página de redefinição de senha. Como você pode ver na captura de tela abaixo www.yourtheme.com/wp-admin não é mais sua página de login. Este plugin muda para www.yourtheme.com/login. Você pode alterar isso para algo exclusivo que dará outra camada de segurança ao seu site WordPress.

Adicionalmente Tema Meu Login permite criar páginas personalizadas e adicionar os formulários correspondentes às páginas criadas. Dessa forma, você pode ter páginas de login exclusivas e personalizadas para o seu site. Vamos mergulhar e ver como fazer isso.
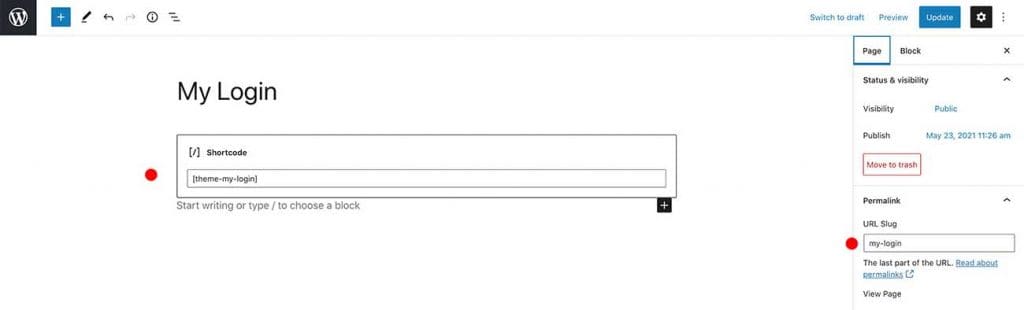
Vá para Páginas > adicionar novo . Crie uma nova página e publique-a. Em seguida, adicione um novo Bloco de código de acesso na página e cole o código de acesso abaixo dentro.
[tema-meu-login]

Em seguida, copie o Lesma de URL do Compartilhar meta no lado direito. Precisamos colar essa lesma Tema Meu Login página de configurações como fiz abaixo (verifique a captura de tela).

Então, agora, a página recém-criada é sua página de login. Como é apenas uma página normal do WordPress, você pode estilizá-la da maneira que quiser. Sem limitação. Avance e estilize a página para combinar com a marca da sua empresa.
Você pode fazer o mesmo para outras páginas, como registrar, esquecer a senha, redefinir senha, etc. Abaixo estão os códigos de acesso a serem usados.
- Formulário de inscrição : [ação theme-my-login = "registrar"]
- Página de senha perdida : [ação theme-my-login = "lostpassword"]
- Página de redefinição de senha: [ação theme-my-login = "resetpass"]
Não se esqueça de atualizar os slugs no Tema Minhas configurações de plug-in após criar suas novas páginas de login.
É assim que você pode personalizar a página de login do WordPress da maneira mais fácil. Usando alguns plug-ins de terceiros. Mas há outra maneira que será um pouco mais difícil para uma pessoa não técnica. Podemos alterar o logotipo da página de login e a URL apenas adicionando um pouco de PHP ao arquivo functions.php. Vamos ver como fazer isso.
Altere o logotipo e o URL de login do WordPress manualmente (para usuários avançados)
Se você gosta de manter a contagem de plugins instalados o mínimo possível, como eu, então esta é uma boa opção para você. Podemos alterar o logotipo de login e a URL manualmente adicionando alguns trechos de PHP ao arquivo functions.php do tema e evitar adicionar outro plugin ao nosso site.
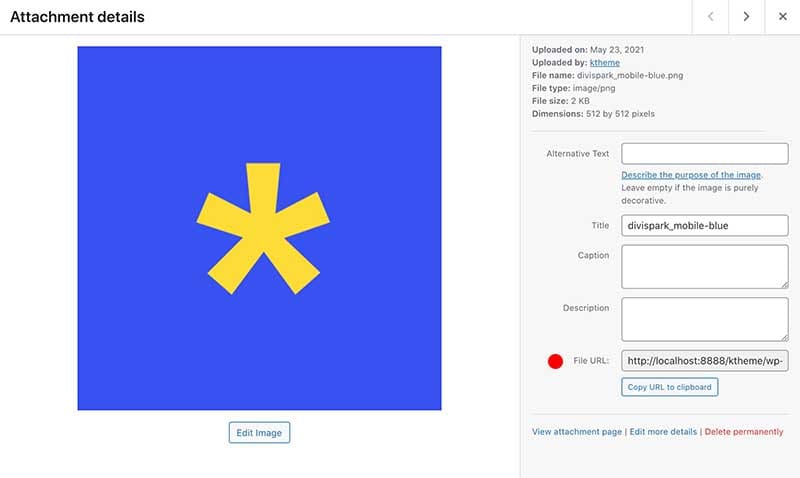
Etapa um: adicionar o logotipo à biblioteca de mídia
Vá em frente e carregue seu arquivo de logotipo na biblioteca de mídia e copie o URL do arquivo.

Etapa dois: substitua o logotipo por PHP
Ir para Editor de Temas > Aparência e selecione o ícone functions.php do seu tema.
Importante: É sempre uma boa prática usar o tema filho ao criar um site WordPress.
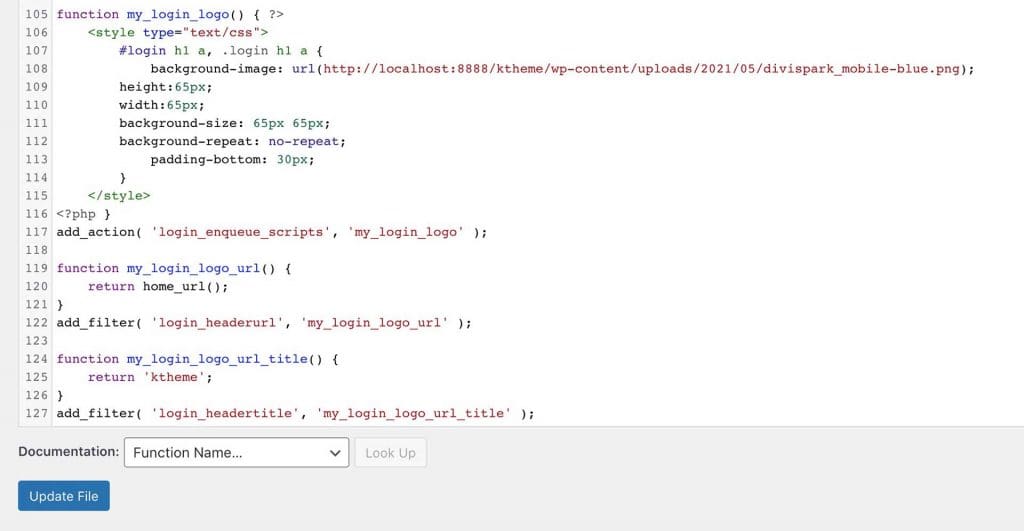
Role para baixo até a parte inferior do arquivo functions.php e cole o código PHP abaixo dentro.
function my_login_logo() { ?>
<tipo de estilo = "texto / css">
#login h1 a, .login h1 a {
imagem de fundo: url(http:yourwebsite.com/my_logo.png);
altura: 65px;
largura: 320px;
tamanho do plano de fundo: 320px 65px;
background-repeat: sem repetição;
preenchimento inferior: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo'); Agora atualize o URL da imagem de fundo ao URL do logotipo que você carregou na primeira etapa. Brinque com as configurações de largura e altura do CSS para corresponder à largura e altura do seu logotipo.
Então, isso atualizará o logotipo padrão do WordPress que você pode ver na página wp-admin. Mas como você já sabe, esse logotipo está vinculado ao wordpress.org local na rede Internet. Com outro snippet PHP simples, você pode alterar esse URL para apontar para a página inicial do seu site.
função my_login_logo_url() {
retornar home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url');
função my_login_logo_url_title() {
retornar 'Nome e informações do seu site';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title'); Alterar » Nome e informações do seu site ' ao nome do seu site e atualize o arquivo functions.php. Agora vá para a página de login do wp-admin e você verá que o logotipo foi atualizado. Tente clicar no logotipo. Ele deve redirecioná-lo para a página inicial.

É isso. É assim que você pode personalizar a página de login do WordPress para algo único, mais pessoal.