Como o Elementor AI Assistant pode economizar seu tempo e aumentar a produtividade
Índice
Nos últimos anos, a construção de sites tornou-se mais acessível do que nunca, graças ao surgimento dos construtores de páginas de arrastar e soltar do WordPress, como Elementor . No entanto, mesmo com a simplicidade que os construtores de páginas oferecem, criar um site visualmente impressionante e funcional ainda pode ser uma tarefa assustadora para alguns. É aí que IA Elementor entra – a mais recente inovação da Elementor que utiliza inteligência artificial para ajudar os usuários em seu fluxo de trabalho a criar sites com facilidade. Neste artigo, vamos nos aprofundar no assistente Elementor AI, explorando seus recursos e como ele pode ajudar os usuários a simplificar o processo de criação de sites. Seja você um iniciante ou um web designer experiente, o assistente Elementor AI pode ser a solução que você está procurando para reduzir tarefas tediosas/repetitivas de brainstorming e usar esse tempo para o processo de design criativo.
O que é Elementor AI?
Com a IA se tornando uma ferramenta vital em muitos setores, o Elementor AI combina os mundos da IA e da criação de sites, tornando-o um ótimo utilitário de produtividade para os criadores. O Elementor AI pode ajudá-lo a economizar tempo e esforço significativos em várias tarefas, incluindo redação e codificação de conteúdo. Ele pode gerar texto para a página da web 'Escreva com IA' (inclua na versão gratuita e você pode usar a cota de avaliação gratuita), gerar CSS personalizado para elementos e trechos de código para fazer alterações em todo o site 'Código com IA' (somente na versão PRO paga). Em breve, o Elementor AI também poderá gerar imagens, tornando-o ainda mais versátil. Consulte Documentação do Elementor AI para mais informações.

Como acessar o Elementor AI Assistant?
Todos os usuários do Elementor agora podem usar o assistente Elementor AI. Isso significa que, se você tiver o Elementor instalado em seu site, poderá usar esse recurso, mas certifique-se de atualizar seu Plugin Elementor para 3.13 e superior . Mesmo se você possuir uma conta Elementor Pro, precisará atualizar sua versão Pro para 3.13. A geração de IA é feita por meio de servidores Elementor, portanto, você deve primeiro conectar seu site ao sistema deles. Lembre-se de que esse recurso ainda é uma versão Beta, portanto, pode haver bugs ao usá-lo. Você também deve valer a pena dentro da cota de prompt de toda a conta.
Depois que seu plug-in for atualizado e sua conta Elementor estiver conectada, você poderá experimentar o novo recurso de assistente Elementor AI. Se você estiver usando a versão gratuita, receberá uma avaliação gratuita. Na interface do construtor de páginas Elementor, você verá links para abrir o assistente de IA. Se você não os vir, verifique novamente se está conectado à sua conta Elementor e se está usando uma versão atualizada do Elementor.

Como escrever texto com Elementor AI?
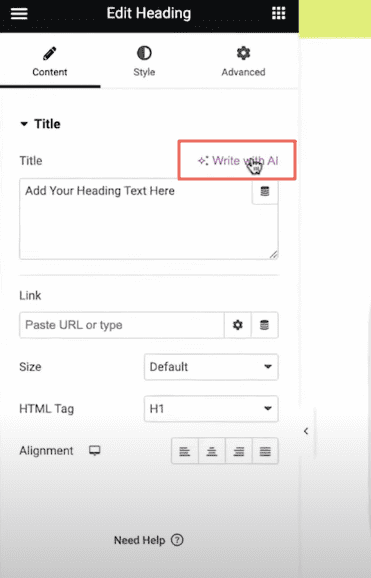
Depois de atualizar para o Elementor 3.13, você notará no construtor de páginas que todos os controles que permitem inserir texto agora têm a opção Escreva com IA acima do widget de texto. Mas observe que, depois de experimentá-lo pela primeira vez, o texto Write with AI será substituído pelo ícone Elementor AI (um ícone com estrelas).
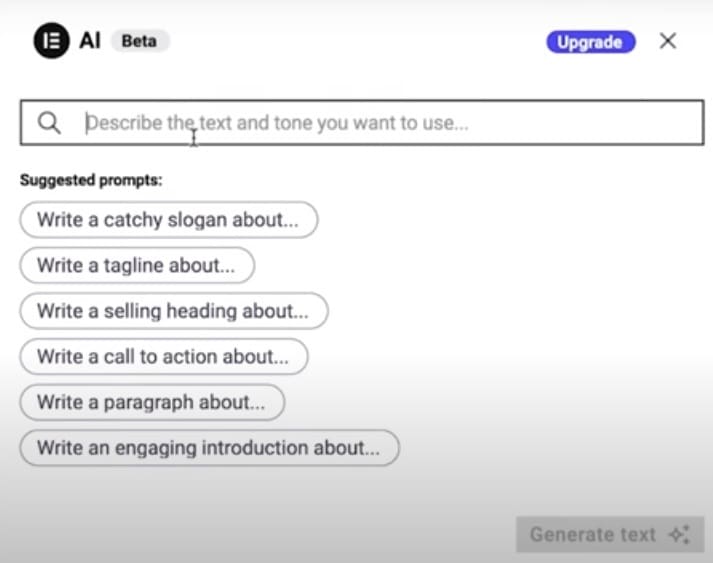
Você pode escrever títulos e descrições longas. Se você clicar no ícone AI em um widget de texto de título, uma nova janela será aberta. Aqui, você pode digitar seu prompt e gerar um novo texto. Ele também sugere alguns prompts úteis para gerar o tipo de texto que será útil. Por exemplo
Escreva um slogan cativante sobre....
Escreva uma introdução envolvente sobre...
Escreva um parágrafo sobre....
Escreva uma frase de chamariz sobre...., etc.

Você pode começar selecionando um desses prompts sugeridos e editá-lo. Você também pode digitar seu próprio prompt. Essa IA é sensível ao contexto, portanto, pode sugerir automaticamente o texto que se encaixa no widget em que você a está usando.
O texto gerado pelo Elementor AI dependerá dos prompts que você usa. Se você usar um prompt descritivo, descrevendo exatamente o que deseja, obterá melhores resultados. Por exemplo, em vez de um breve prompt como "escreva uma descrição sobre as novas garrafas de água reutilizáveis ecológicas de nossa empresa", um prompt detalhado como "escreva uma descrição do produto para nossa nova linha de garrafas de água reutilizáveis ecológicas. Destaque as características únicas das garrafas, como sua construção livre de BPA e design à prova de vazamentos e enfatize seus benefícios ambientais. Use um tom amigável e acessível e mantenha a descrição com menos de 150 palavras" lhe dará melhores resultados.
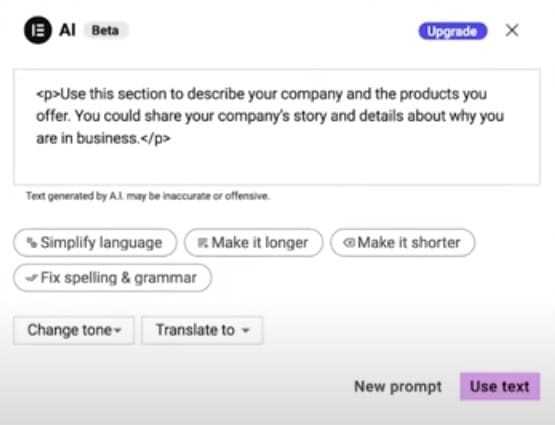
O Elementor AI não apenas gera um novo texto, mas também pode editar o texto que você escreveu. Depois de inserir seu próprio texto em um widget de texto, ele aparecerá automaticamente na janela AI. O AI Assistant oferece várias opções para este texto: você pode simplificar a linguagem usada, tornar o texto mais curto ou mais longo e corrigir seus erros de ortografia e gramática. Com esta ferramenta de IA, você não precisará de outro plugin como o Grammarly para verificar sua escrita. Mais interessante, você também pode mudar o tom da sua escrita. Você pode fazer o texto soar amigável, profissional, casual, direto, inspirador, etc.

Outra ótima opção com esta ferramenta de IA é a capacidade de traduzir. Com um clique de um simples botão, você pode traduzir o texto que escreveu para outro idioma. Atualmente, a Elementor oferece 29 idiomas, incluindo árabe, chinês, tcheco, dinamarquês, holandês, inglês, finlandês, francês, alemão, grego, hebraico, hindi, húngaro, indonésio, italiano, japonês, coreano, malaio, norueguês, polonês, português, romeno, russo, eslovaco, espanhol, sueco, tailandês, turco e vietnamita.
Depois de selecionar o que deseja fazer com seu texto, você pode clicar no botão Usar texto na parte inferior da janela. Se você não estiver satisfeito com o texto que escreveu, também pode optar por criar um novo texto gerado por IA com o botão Novo prompt (que fica ao lado do botão Usar texto). Leia a íntegra documentação sobre como usar isso.
Como gerar trechos de código usando o Elementor AI?
Ao usar um tema WordPress e um construtor de páginas como o Elementor, você precisará escrever seu próprio código para adicionar personalizações ao seu site. Essas são coisas que não podem ser realizadas com o tema padrão do WordPress ou a configuração do construtor de páginas, então você precisa escrever seus próprios hacks de código ou contratar um desenvolvedor para obter ajuda. Normalmente, o tema ou o construtor de páginas que você usa permite adicionar / conectar funções personalizadas em diferentes áreas do seu site, como o cabeçalho, o rodapé, a área do corpo e assim por diante.
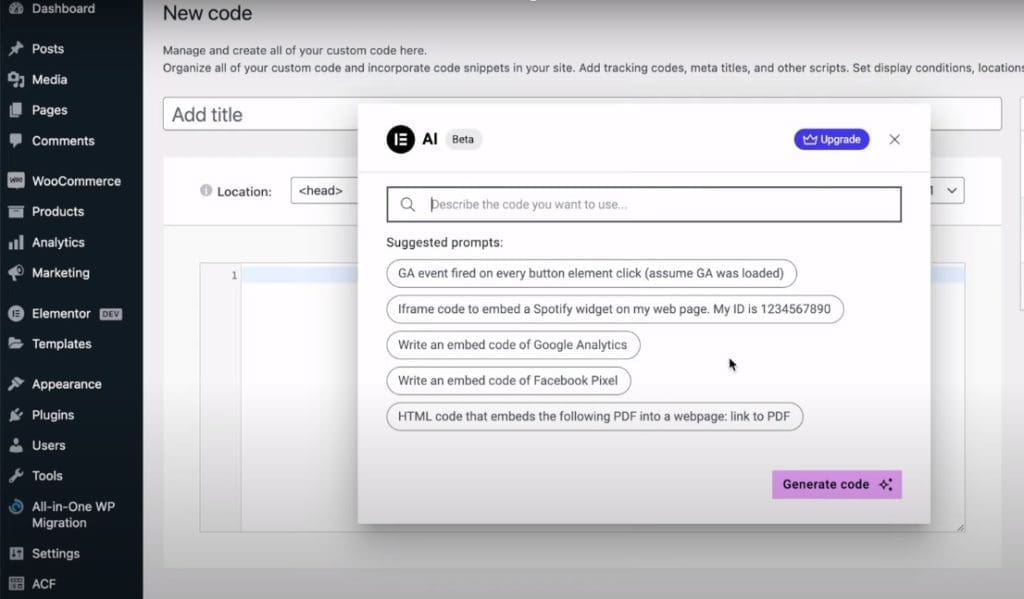
Com o assistente Elementor AI, agora você tem a capacidade de Gere trechos de código personalizados para várias necessidades . Já se foram os dias de procurar tutoriais de trechos de código para fazer algo. Você também pode abandonar plug-ins que adicionam pequenos hacks de código ao seu site. Os trechos de código gerados pelo Elementor AI são projetados especificamente para funcionar com o ambiente Elementor, portanto, as chances de eles quebrarem seu site são mínimas. Para usar esse recurso, acesse Elementor > selecione Código personalizado e adicione novo. Você verá o botão 'Escreva-me o código' ao lado de Localização. Ao clicar neste botão, ele abrirá a janela de entrada do prompt AI. Descreva a função que você deseja alcançar. Você também recebe alguns prompts sugeridos, como: Escreva um código de incorporação para o Facebook Pixel, código HTML que incorpora o seguinte PDF em uma página da web: link para PDF, código Iframe para incorporar um widget do Spotify na página da web etc...

Você também pode digitar seu próprio prompt. Por exemplo, você pode digitar um prompt para remover todas as opções de tela normalmente disponíveis em um painel do WordPress. Agora clique em Gerar código. A IA gerará um trecho de código para você em segundos.
Como adicionar CSS personalizado aos elementos?
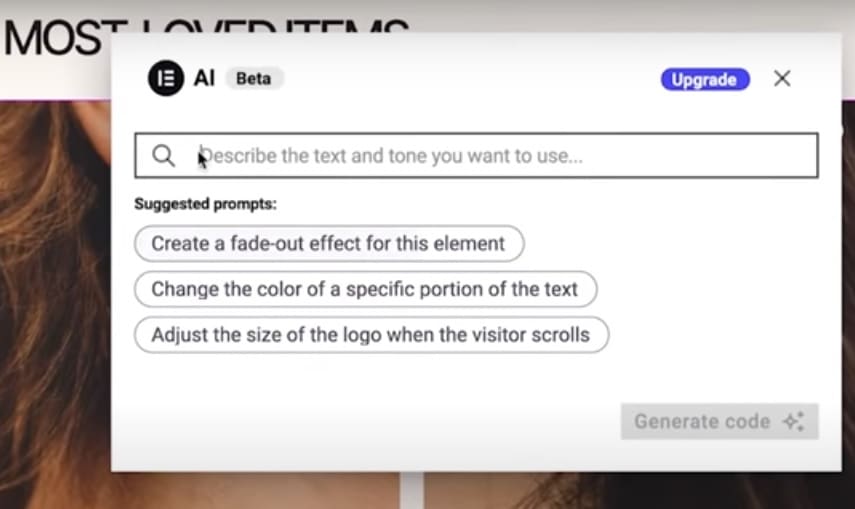
Para usar IA para gerar CSS personalizado para elementos na página, primeiro, selecione o widget Elementor que você deseja fazer alterações no CSS. Em seguida, vá para a guia Avançado do widget e escolha CSS personalizado. Você verá um botão dizendo 'Código com IA' – Clique nele. Esta opção também fornece alguns prompts sugeridos, como, Criar um efeito de fade-out para este elemento, Alterar a cor de uma parte específica do texto, Ajustar o tamanho do logotipo quando os visitantes rolarem etc...

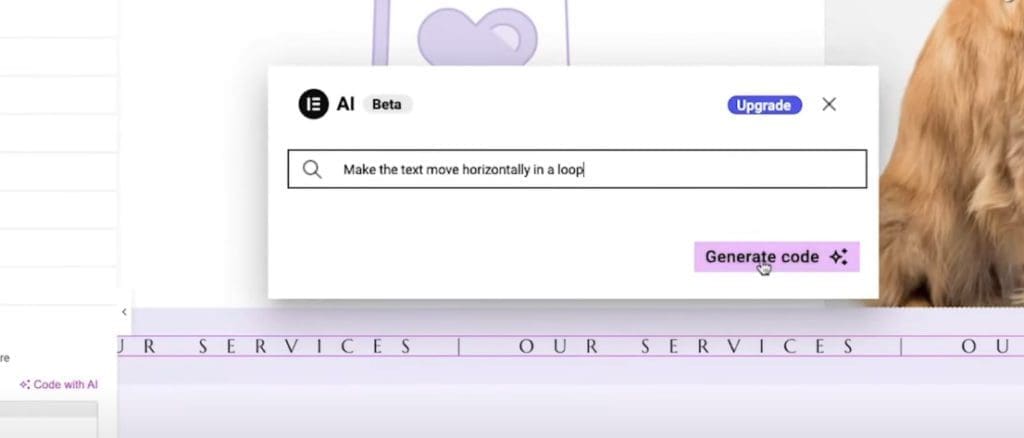
Como alternativa, você também pode digitar um prompt para descrever a alteração que deseja alcançar. Por exemplo, você pode,
• Adicionar efeitos de foco – altere a cor ou a opacidade de um widget quando um usuário passar o mouse sobre ele.
• Use animações – adicione movimento ou transições aos seus widgets para torná-los mais interessantes visualmente.
• Altere a cor de fundo ou a imagem de um widget.
• Use propriedades de borda e preenchimento para dar aos widgets uma aparência mais definida ou espaçada, etc.
Depois de descrever seu requisito para a IA, tudo o que você precisa fazer é clicar no botão Gerar código no canto inferior direito. O Elementor AI gerará automaticamente o código CSS para você. Em seguida, clique em Inserir para adicionar este código ao widget.
Se o código inserido não fornecer os resultados desejados, você poderá excluir o código e gerar um novo código usando um prompt diferente. Você tem que fazer tentativa e erro para obter o resultado exato que deseja.

Aqui estão algumas práticas recomendadas que você precisa ter em mente ao usar esse recurso:
• Sempre salve e faça backup de sua página antes de adicionar códigos personalizados gerados com o Elementor AI.
• Ao adicionar CSS personalizado a um elemento específico, inclua a palavra "seletor" no código para evitar afetar outras partes da página.
• Se você usar o Elementor AI para regenerar o código sem inseri-lo, o código anterior será substituído. Mantenha uma cópia do código anterior em um documento separado, se necessário.
• Tenha cuidado ao inserir vários trechos de código, pois eles podem entrar em conflito entre si.
• Em alguns casos, o código gerado pode não ser perfeito e pode precisar de ajustes.
• A equipe de suporte da Elementor não oferece ajuda para esses códigos gerados por IA. É responsabilidade do usuário verificar e depurar o código produzido pelo Elementor AI.
O que você deve saber antes de usar o assistente Elementor AI
- O Elementor AI às vezes gera texto que não é preciso ou texto completamente inventado devido ao que é conhecido como alucinações de IA. Isso acontece quando um modelo de inteligência artificial, como um modelo de linguagem, cria conteúdo que parece ser lógico e coerente, mas não é baseado em informações factuais. Essas alucinações podem assumir a forma de declarações falsas, dados incorretos ou até mesmo cenários totalmente fictícios.
- Se você planeja usar CSS personalizado ou código personalizado com o Elementor AI, é importante observar que esses recursos estão disponíveis apenas na versão Elementor Pro. Mas o AI writer também está disponível para usuários gratuitos do Elementor.
- A assinatura do Elementor AI está vinculada à sua conta Elementor e não é específica para um site ou licença. Isso significa que você pode usar o Elementor AI em vários sites conectados à sua conta sem nenhum custo adicional.
- Durante a avaliação gratuita do Elementor AI, os usuários recebem apenas uma quantidade limitada de conteúdo gerado gratuitamente. Isso significa que você receberá uma cota imediata. Mas se o Elementor AI não puder gerar um prompt que você deu, ele não usará nenhuma cota de conteúdo gerado.
- Quando você vê uma mensagem de erro "Bad Gateway" ao tentar enviar um prompt para o Elementor AI, significa que houve um problema com o servidor ou com a conexão entre seu computador e o serviço. Esse erro pode ocorrer devido a problemas com sua conexão com a Internet, navegador ou configurações do computador.
Conclusão
O Elementor AI é uma adição poderosa a este popular construtor de páginas do WordPress. Combinando os mundos da IA com a criação de sites, o assistente Elementor AI pode ajudá-lo a economizar tempo e esforço em várias tarefas, incluindo redação e codificação de conteúdo. A IA pode gerar texto, criar CSS personalizado para elementos e criar código personalizado para o site. Ele pode até traduzir texto para muitos idiomas diferentes. Se você é um usuário Elementor, certifique-se de atualizar seu plug-in para a versão 3.13 ou superior para experimentar o Elementor AI hoje.







